AngularJS is one of the most widely used JavaScript MVC framework in the programming world. In the recent times it become more popular because of the mobile applications demand and HTML5 adoption by most of the companies in the IT industry. AngularJS framework is released by Google. AngularJS reinvents the JS framework paradigm into next level by introducing very light weight framework that works on top of the DOM model.
also read:
If you are looking for learning AngularJS framework, it is important to understand the basics of how it works internally and more importantly AngularJS compiler. This tutorial and subsequent tutorials would definitely provide you simple and easy learning experience till you are ready to write your own applications.
We would be happy if you could provide you feedback in the comments section or post it in the facebook page.
AngularJS Directives
In simple words, directives are functions that are triggered when the HTML compiler encounters while traversing through all the DOM elements. These directives are attached to the HTML element names, attributes, class names, as well as comments. Directives are one of the important component of AngulasJS application.
A directive is an attribute that introduces new syntax. Directives are markers on a DOM element which attach a special behavior to it. AngularJS ships with lot of built-in directives that are commonly used for building the web applications. Also, developers can create the application specific custom directives. For example, if you attach ng-repeat directive to a HTML element, that element simulate a loop.
The following sections will walk-through some of the most commonly used directives in the AngularJS applications.
Expressions
AngularJS expressions are written within double braces : {{expression}}. The data will be output where exactly the expression is written. The expression can be just a variable,any arithmetic notation or object property that will be evaluated from the current scope. Note that scopes inherited from the parents, if the property not found in the current scope, it will search for the immediate parent till it reaches the root scope.
ng-app
Developer has to use this directive for bootstrap an AngularJS application. This directive normally used in either HTML or BODY tag of the html document. In simple words, if you don’t use this directive, your html document won’t enable the AngulrJS modules. Each html document should have only one ng-app directive and it can not be nested inside another.
Difference between data-ng and ng:
You probably noticed that data-ng and ng are prefixes that are used for the AngularJS directives. Why “data” is additionally prefixed in some cases. There is no difference in functionality by using either ng or data-ng. Some modern browsers will not throw any HTML5 validator errors when it is used as data-ng. You can also use x-ng-app to the same effect.
ng-controller
Controllers in AngularJS are simple JavaScript function that are used for initializing or loading data to the associated scope. When ng-controller directive used, it creates a new Controller object and attaches the controller object to view. It is wise to use the controller class only for business logics and not for any other validations or manipulation of DOM. Controller can be attached at any level of DOM elements. It can be used in the document root level or for any specific block of view in the HTML document.
ng-repeat
It is similar to a loop construct used for iterating over a collection object. For example, look at the below code:
<div class="Row" ng-repeat="e in employees|filter:search">
<div class="Cell">
<!-- Using filter symbol | to display the letters in uppercase-->
<p>{{e.name|uppercase}}</p>
</div>
<div class="Cell">
<p>{{e.city}}</p>
</div>
</div>
In the above code, div element with ng-repeat will iterate and create a new instance of same template for every item in the employees collections. Each iteration has its own scope and values attached to the template, it can be tracked using the variables like $index, $first, $last, ect. (reference).
ng-model
This directive binds the input components (input,select and textarea) to property on the scope using NgModelController. This is very powerful and useful directive for dynamically displaying the data along with the user operations.
In this simple tutorial / example, I have created a module with controller to store the names of employees, city and then display it on the screen. The following are the steps to run this simple example. I would advice you to go through this simple example, that would greatly help you to understand and write advanced AngularJS applications.
- Add / Import AngularJS script from CDN
- Create a AngularJS Module
- Created a Controller within Module
- Create data and add to the scope
- Create HTML view that uses AngularJS directives and controllers to display it on the screen
AngularJS Example
Here is the complete code that is used for this tutorial. Note that this code helps you to get started on writing your first AngularJS application.
<!DOCTYPE html>
<html ng-app="helloApp" ng-controller="employeesCtrl">
<head>
<script src= "http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
<style type="text/css">
.Table{display: table;}
.Title{display: table-caption; text-align: center; font-weight: bold; font-size: larger; }
.Heading { display: table-row; font-weight: bold; text-align: center; }
.Row { display: table-row; }
.Cell{ display: table-cell; border: solid; border-width: thin; padding-left: 5px; padding-right: 5px; }
</style>
<script>
//Creating Angular Module
var helloApp = angular.module('helloApp', []);
//Creating Controller with Data
helloApp.controller('employeesCtrl', function($scope) {
$scope.employees = [
{name:'Pavan',city:'Bangalore'},{name:'Kalyan',city:'Salem'},{name:'Peter',city:'Chennai'},
{name:'Rajini',city:'Chennai'},{name:'Kamal',city:'Chennai'},{name:'Amir',city:'Salem'},
{name:'Surya',city:'Bangalore'},{name:'Vijay',city:'Chennai'},
];
$scope.title = "Employees List";
$scope.empName = "Name";
$scope.empCity = "City";
});
</script>
</head>
<body>
<!-- Creating input component and attaching to ng-model -->
Search Employees : <input type="text" ng-model="search">
<div class="Table">
<div class="Title">
<p>{{title}}</p>
</div>
<div class="Heading">
<div class="Cell">
<p>{{empName}}</p>
</div>
<div class="Cell">
<p>{{empCity}}</p>
</div>
</div>
<!-- This div block executed using ng-repeat directive with filter-->
<div class="Row" ng-repeat="e in employees|filter:search">
<div class="Cell">
<!-- Using filter symbol | to display the letters in uppercase-->
<p>{{e.name|uppercase}}</p>
</div>
<div class="Cell">
<p>{{e.city}}</p>
</div>
</div>
</div>
</body>
</html>
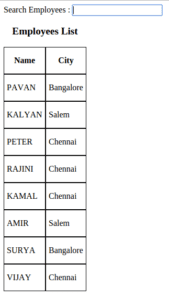
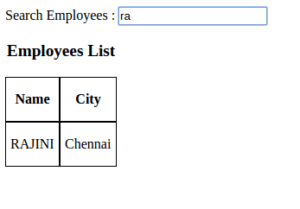
AngularJS Demo
To run the above example please click on AnguleJS Example Demo. You will see the below screens and you can filter the employee names using the text box.



 Java 8 Date Time API – DateTimeFormatterBuilder Example
Java 8 Date Time API – DateTimeFormatterBuilder Example