In general term, alert is a warning for a problem. Alerts provide information about security issues, vulnerabilities and exploits. Alert messages are often used to specify attention of the end users such as warning messages, confirmation messages, error messages etc. Using alert messages we can add dismiss functionality to all alert messages. Bootstrap provides different ways to style messages to the user.
We can create alert message by wrapping with div element along with .alert class and using one of the four contextual classes. Following are the four contextual classes which are used to create different types of alert messages with Bootstrap:
- alert-success: To indicate success message.
- alert-info: To define informational message.
- alert-warning: To indicate warning message.
- alert-danger: To specify an error message.
also read:
The following example demonstrates use of different techniques used for implementing the alerts in Bootstrap. If you have any questions about bootstrap alerts, please write it in the comments section.
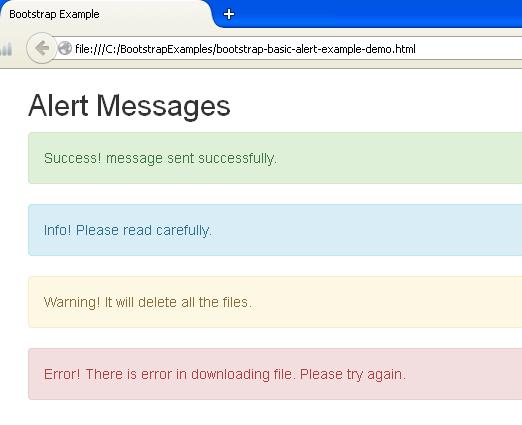
Bootstrap Alert Example
<!DOCTYPE html> <head> <title>Bootstrap Example</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Alert Messages</h2> <div class="alert alert-success">Success! message sent successfully.</div> <div class="alert alert-info">Info! Please read carefully.</div> <div class="alert alert-warning">Warning! It will delete all the files.</div> <div class="alert alert-danger">Error! There is error in downloading file. Please try again.</div> </div> </body> </html>

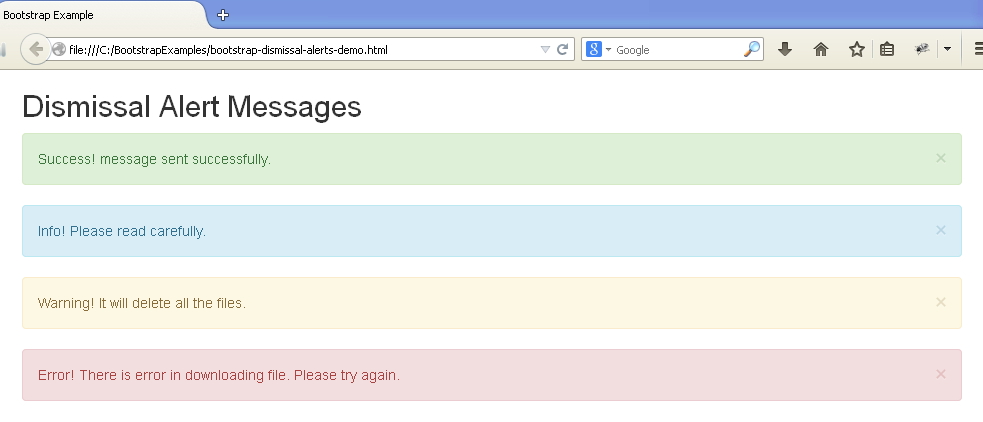
Bootstrap Dismissal Alerts
By using above four contextual classes, we can create dismissal alert messages by wrapping within the div element along with .alert base class. To perform this task, just simply add the .alert-dismissable class to the div element as shown in the below example:
<!DOCTYPE html> <head> <title>Bootstrap Example</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Dismissal Alert Messages</h2> <div class="alert alert-success alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button> Success! message sent successfully. </div> <div class="alert alert-info alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button> Info! Please read carefully. </div> <div class="alert alert-warning alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button> Warning! It will delete all the files. </div> <div class="alert alert-danger alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button> Error! There is error in downloading file. Please try again. </div> </div> </body> </html>

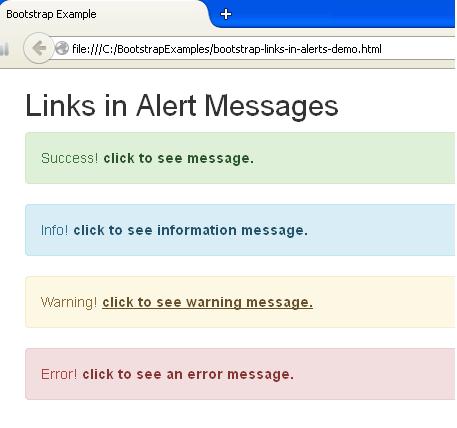
Bootstrap Alerts in Links
By using above four contextual classes, we can create links in alert messages by wrapping within the div element along with .alert base class. Simply add .alert-link class to provide links within any alert as shown in the below example:
<!DOCTYPE html> <head> <title>Bootstrap Example</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Links in Alert Messages</h2> <div class="alert alert-success"> Success! <a href="#" class="alert-link">click to see message.</a> </div> <div class="alert alert-info"> Info! <a href="#" class="alert-link">click to see information message.</a> </div> <div class="alert alert-warning"> Warning! <a href="#" class="alert-link">click to see warning message.</a> </div> <div class="alert alert-danger"> Error! <a href="#" class="alert-link">click to see an error message.</a> </div> </div> </body> </html>


 Bootstrap Page Heading
Bootstrap Page Heading