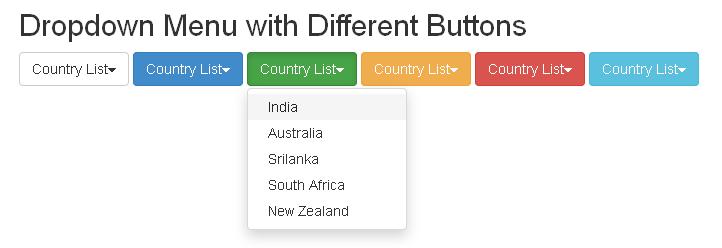
This tutorial explains about adding dropdown menu to buttons in the Bootstrap. We can create dropdown menu with different types of buttons simply by using .btn-group in dropdown menu. The following example shows how to add dropdown to buttons.
also read:
<!DOCTYPE html> <head> <title>Bootstrap Example</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Dropdown Menu with different buttons</h2> <div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">Country List<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">India</a></li> <li><a href="#">Australia</a></li> <li><a href="#">Srilanka</a></li> <li><a href="#">South Africa</a></li> <li><a href="#">New Zealand</a></li> </ul> </div> <div class="btn-group"> <button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown">Country List<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">India</a></li> <li><a href="#">Australia</a></li> <li><a href="#">Srilanka</a></li> <li><a href="#">South Africa</a></li> <li><a href="#">New Zealand</a></li> </ul> </div> <div class="btn-group"> <button type="button" class="btn btn-warning dropdown-toggle" data-toggle="dropdown">Country List<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">India</a></li> <li><a href="#">Australia</a></li> <li><a href="#">Srilanka</a></li> <li><a href="#">South Africa</a></li> <li><a href="#">New Zealand</a></li> </ul> </div> <div class="btn-group"> <button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown">Country List<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">India</a></li> <li><a href="#">Australia</a></li> <li><a href="#">Srilanka</a></li> <li><a href="#">South Africa</a></li> <li><a href="#">New Zealand</a></li> </ul> </div> <div class="btn-group"> <button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown">Country List<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">India</a></li> <li><a href="#">Australia</a></li> <li><a href="#">Srilanka</a></li> <li><a href="#">South Africa</a></li> <li><a href="#">New Zealand</a></li> </ul> </div> </div> </body> </html>

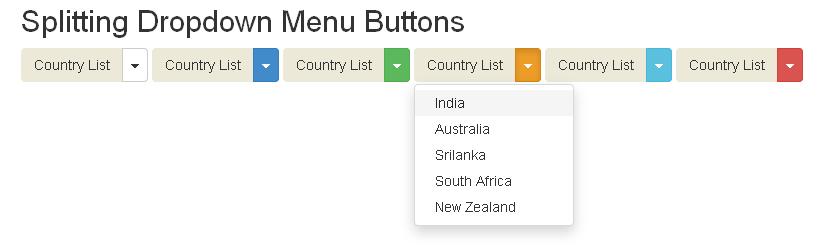
Bootstrap Splitting Dropdown Menu Buttons
It is also possible to add dropdown list to split buttons. The following example shows how to split dropdown buttons with some markup changes:
<!DOCTYPE html> <head> <title>Bootstrap Example</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Splitting Dropdown Menu Buttons</h2> <div class="btn-group"> <button class="btn">Country List</button> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">India</a></li> <li><a href="#">Australia</a></li> <li><a href="#">Srilanka</a></li> <li><a href="#">South Africa</a></li> <li><a href="#">New Zealand</a></li> </ul> </div> <div class="btn-group"> <button class="btn">Country List</button> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">India</a></li> <li><a href="#">Australia</a></li> <li><a href="#">Srilanka</a></li> <li><a href="#">South Africa</a></li> <li><a href="#">New Zealand</a></li> </ul> </div> <div class="btn-group"> <button class="btn">Country List</button> <button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">India</a></li> <li><a href="#">Australia</a></li> <li><a href="#">Srilanka</a></li> <li><a href="#">South Africa</a></li> <li><a href="#">New Zealand</a></li> </ul> </div> <div class="btn-group"> <button class="btn">Country List</button> <button type="button" class="btn btn-warning dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">India</a></li> <li><a href="#">Australia</a></li> <li><a href="#">Srilanka</a></li> <li><a href="#">South Africa</a></li> <li><a href="#">New Zealand</a></li> </ul> </div> <div class="btn-group"> <button class="btn">Country List</button> <button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">India</a></li> <li><a href="#">Australia</a></li> <li><a href="#">Srilanka</a></li> <li><a href="#">South Africa</a></li> <li><a href="#">New Zealand</a></li> </ul> </div> <div class="btn-group"> <button class="btn">Country List</button> <button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">India</a></li> <li><a href="#">Australia</a></li> <li><a href="#">Srilanka</a></li> <li><a href="#">South Africa</a></li> <li><a href="#">New Zealand</a></li> </ul> </div> </div> </body> </html>

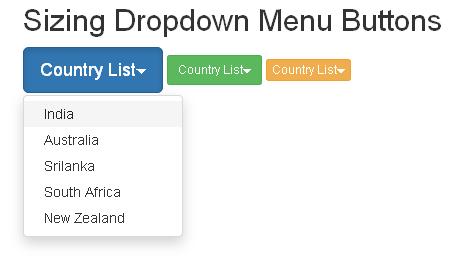
Bootstrap Sizing Dropdown Button
We can make dropdown button with any sizes such as larger size, smaller size and extra small size by using .btn-lg, .btn-sm and .btn-xs classes.
<!DOCTYPE html> <head> <title>Bootstrap Example</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Sizing Dropdown Menu Buttons</h2> <div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle btn-lg" data-toggle="dropdown">Country List<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">India</a></li> <li><a href="#">Australia</a></li> <li><a href="#">Srilanka</a></li> <li><a href="#">South Africa</a></li> <li><a href="#">New Zealand</a></li> </ul> </div> <div class="btn-group"> <button type="button" class="btn btn-success dropdown-toggle btn-sm" data-toggle="dropdown">Country List<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">India</a></li> <li><a href="#">Australia</a></li> <li><a href="#">Srilanka</a></li> <li><a href="#">South Africa</a></li> <li><a href="#">New Zealand</a></li> </ul> </div> <div class="btn-group"> <button type="button" class="btn btn-warning dropdown-toggle btn-xs" data-toggle="dropdown">Country List<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">India</a></li> <li><a href="#">Australia</a></li> <li><a href="#">Srilanka</a></li> <li><a href="#">South Africa</a></li> <li><a href="#">New Zealand</a></li> </ul> </div> </div> </body> </html>

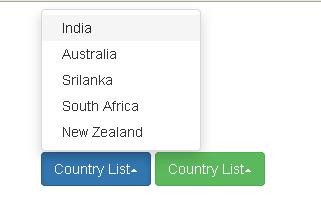
Bootstrap Dropdown Variation
It’s possible to make dropdown menu to up rather than down. We can drop up the options list by adding .dropup class to the parent .btn-group container. The following is an example:
<!DOCTYPE html> <head> <title>Bootstrap Example</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> </head> <body> <div class="container" style="margin-top:150px"> <div class="btn-group dropup"> <button type="button" class="btn btn-primary dropdown-toggle btn-lg" data-toggle="dropdown">Country List<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">India</a></li> <li><a href="#">Australia</a></li> <li><a href="#">Srilanka</a></li> <li><a href="#">South Africa</a></li> <li><a href="#">New Zealand</a></li> </ul> </div> <div class="btn-group dropup"> <button type="button" class="btn btn-success dropdown-toggle btn-sm" data-toggle="dropdown">Country List<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">India</a></li> <li><a href="#">Australia</a></li> <li><a href="#">Srilanka</a></li> <li><a href="#">South Africa</a></li> <li><a href="#">New Zealand</a></li> </ul> </div> </div> </body> </html>


 Bootstrap Dropdowns
Bootstrap Dropdowns