JQuery Attribute Selector
It selects all the elements that have attribute name or attribute value. It selects all the elements with specified attribute. It selects an element using the presence of an attribute or an attribute value. Attribute selectors are delimited by square brackets. They contain an attribute name surrounded by square brackets.
JQuery Attribute Selector Syntax
$(“[attribute]”)
It has parameter called attribute is a required parameter which specifies attribute to find.
JQuery Attribute Selector Example
<!doctype html>
<head>
<title>JQuery Attribute Selector</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<h2>JQuery Attribute Selector Example</h2>
<script type="text/javascript">
$(document).ready(function(){
$("[href]").css("color", "red");
});
</script>
<body>
<p>Hello world!!!</p>
<p>jQuery is a JavaScript Library.</p>
<p>It is easy to learn. The jQuery simplifies JavaScript programming.</p>
<p>You can get detailed information of jQuery on <a href="https://javabeat.net/tutorials/jquery/">JavaBeat</a> site.</p>
</body>
</html>
- As shown in the above program, we have used the code inside $(document).ready which is an event which fires up when document is ready. It will run once the page document object model is ready for JavaScript code to execute.
- $(“[href]”).css(“color”, “red”); line specifies attribute selector which selects all the elements with href attribute.
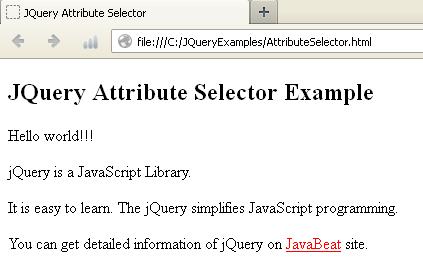
- When we run the above script, a link will appear on the browser, which selects the elements by using href attribute.
When you run the above example, you would get the following output:

JQuery Attribute Contains Selector
It returns all the elements with specified attribute and its value contains at least one string value as substring. In other words, it represents value with specified attribute, with a value containing string.
JQuery Attribute Contains Syntax
$(“[attribute*=’value’]”)
It has parameters called attribute is a required parameter which specifies the attribute to find and value is also a required parameter which specifies attribute value.
JQuery Attribute Contains Example
<!doctype html>
<head>
<title>JQuery Attribute Contains Selector</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<h2>JQuery Attribute Contains Selector Example</h2>
<script type="text/javascript">
$(document).ready(function(){
$("input[name*='Java']").css("color", "green");
});
</script>
<body>
<input name="Hello world!!!" value="myattribute1">
<input name="jQuery is a JavaScript Library" value="myattribute2">
<input name="It is easy to learn. The jQuery simplifies JavaScript programming" value="myattribute3">
<input name="It is combination of css, html and javascript" value="myattribute4">
</body>
</html>
- As shown in the above program, we have used the code inside $(document).ready which is an event which fires up when document is ready. It will run once the page document object model is ready for JavaScript code to execute.
- $(“input[name*=’Java’]”).css(“color”, “green”); line defines Attribute Contains selector which represents value with specified attribute, with a value containing string.
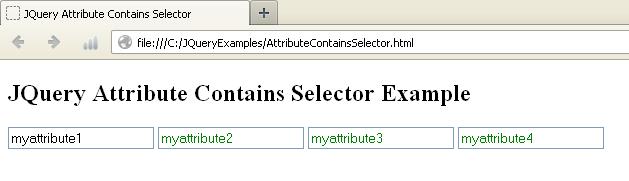
- When we run the above script, it selects all the elements which contains the specified string Java in their particular line. The value of the selected elements uses css color property and display in green color. The line which should not contain specified string; it displays none in the input box.
When you run the above example, you would get the following output:

JQuery Attribute Contains Word Selector
It selects all the elements with specified attribute, with value containing specific word. It represents an element with attribute value which contains a value with given word. This selector matches element with given attribute value. A word is defined as string value delimited by space.
JQuery Attribute Contains Word Syntax
$(“[attribute~=’value’]”)
It has parameters called attribute is a required parameter which specifies the attribute to find and value is also a required parameter which specifies attribute value.
JQuery Attribute Contains Word Example
<!doctype html>
<head>
<title>JQuery Attribute Contains Word Selector</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<h2>JQuery Attribute Contains Word Selector Example</h2>
<script type="text/javascript">
$(document).ready(function(){
$("input[name~='Hello']").css("border", "solid");
});
</script>
<body>
<input name="Hello world!!!" value="myattribute1">
<input name="jQuery is a JavaScript Library" value="myattribute2">
<input name="It is easy to learn. The jQuery simplifies JavaScript programming" value="myattribute3">
<input name="It is combination of css, html and Javascript" value="myattribute4">
</body>
</html>
- As shown in the above program, we have used the code inside $(document).ready which is an event which fires up when document is ready. It will run once the page document object model is ready for JavaScript code to execute.
- $(“input[name~=’Hello’]”).css(“border”, “solid”); line defines Attribute Contains Word selector which represents value with specified attribute, with a value containing string.
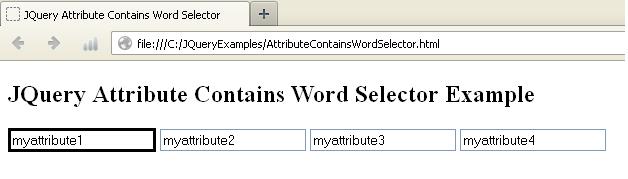
- When we run the above script, it selects the element which contains specified string Hello and selected element will be display in solid border property.
When you run the above example, you would get the following output:

JQuery Attribute Starts With Selector
It selects the elements with specified attribute which begins with given specific string. In other words, it represents elements with attribute name whose value is starts with given value.
JQuery Attribute Starts With Selector Syntax
$(“[attribute^=’value’]”)
It has parameters called attribute is a required parameter which specifies the attribute to find and value is also a required parameter which specifies attribute value should begin with.
JQuery Attribute Starts With Selector Example
<!doctype html>
<head>
<title>JQuery Attribute Starts With Selector</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<h2>JQuery Attribute Starts With Selector Example</h2>
<script type="text/javascript">
$(document).ready(function(){
$("input[name^='jQ']").css("color", "red");
});
</script>
<body>
<input name="jQuery is client side scripting of HTML" value="myattribute1">
<input name="JQuery is a JavaScript Library" value="myattribute2">
<input name="jQuery is easy to learn. The jQuery simplifies JavaScript programming" value="myattribute3">
<input name="JQuery is combination of css, html and Javascript" value="myattribute4">
</body>
</html>
- As shown in the above program, we have used the code inside $(document).ready which is an event which fires up when document is ready. It will run once the page document object model is ready for JavaScript code to execute.
- $(“input[name^=’jQ’]”).css(“color”, “red”); statement defines attribute starts with selector which represents all the elements with attribute value starting with jQ.
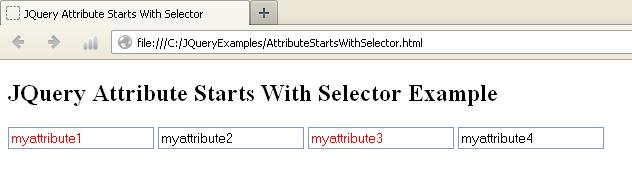
- When we run the above script, all the elements which starts with jQ will get highlighted with red color on the browser.
When you run the above example, you would get the following output:

JQuery Attribute Ends With Selector
It selects all the elements that ends with a given string. It represents element with attribute name whose value is ends with given value.
JQuery Attribute Ends With Selector Syntax
$(“[attribute$=’value’]”)
It has parameters called attribute is a required parameter which specifies the attribute to find and value is also a required parameter which specifies attribute value should end with.
JQuery Attribute Ends With Selector Example
<!doctype html>
<head>
<title>JQuery Attribute Ends With Selector</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<h2>JQuery Attribute Ends With Selector Example</h2>
<script type="text/javascript">
$(document).ready(function(){
$("input[name$='pt']").css("color", "green");
});
</script>
<body>
<input name="jQuery is client side scripting of HTML" value="myattribute1">
<input name="jQuery is a JavaScript Library" value="myattribute2">
<input name="It is easy to learn. The jQuery simplifies JavaScript programming" value="myattribute3">
<input name="It is combination of css,html and Javascript" value="myattribute4">
</body>
</html>
- As shown in the above program, we have used the code inside $(document).ready which is an event which fires up when document is ready. It will run once the page document object model is ready for JavaScript code to execute.
- $(“input[name$=’pt’]”).css(“color”, “red”); statement defines attribute ends with selector which represents all the elements with attribute value ending with pt.
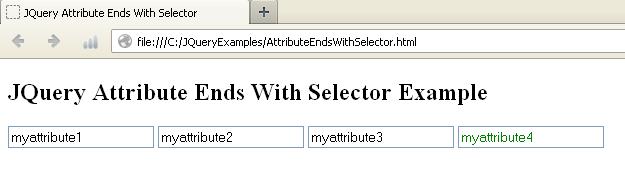
- When we run the above script, all the elements which ends with pt will get highlighted with green color on the browser.
When you run the above example, you would get the following output:


 PrimeFaces + Spring Data + MongoDB Integration
PrimeFaces + Spring Data + MongoDB Integration