This tutorial highlights the benefits and usage of the empty selector in JQuery. JQuery empty selector selects all the elements that have no children. It represents the elements with no children which includes element nodes, text nodes etc. The comments or processing instructions which are not treated as child elements and they do not affect whether an element is considered empty or not. The empty method removes the text nodes within the selected elements, but does not remove the attributes and elements by itself. If text node contains data length of zero, then it is considered as empty. A single space in text node is not empty.
JQuery Empty Selector Syntax
$(“:empty”)
JQuery Empty Selector Example
<!doctype html>
<head>
<title>JQuery Empty Selector</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<h2>JQuery Empty Selector Example</h2>
<style>
.box{
background:orange;
height:100px;
width:200px;
</style>
<script>
$(document).ready(function(){
$(":empty").css("background-color", "brown");
});
</script>
<body>
<div class="box"></div>
<div class="box">This is not empty box</div>
</body>
</html>
- As shown in the above program, we have used the code inside $(document).ready which is an event which fires up when document is ready. It will run once the page document object model is ready for JavaScript code to execute.
- $(“:empty”).css(“background-color”, “brown”); line defines empty selector which represents all the elements that have no children.
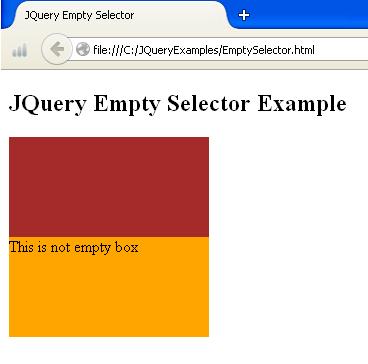
- When we run the above script, we will get two boxes. The empty box will get appear in the brown color and non empty box will get appear in the orange color.
JQuery Empty Selector Demo
When you run the above example, you would get the following output:


 Spring Data Neo4j 3 REST Exporter – Converting Spring Boot JAR Application To WAR
Spring Data Neo4j 3 REST Exporter – Converting Spring Boot JAR Application To WAR