We discussed about mouse events, keyboard events in previous articles. This article discusses about form events jQuery supports. jQuery has five form events namely blur(), change(), focus(), select() and submit(). These events are triggered when we interact with HTML form elements like moving away from the element or when the element loses its focus, changing element text or value, when element’s inside text is selected, when the element gets the focus, and submitting a form respectively. If you have any questions, please post it in the comments section. If you are interested in receiving the future articles on jQuery and Java topics, please subscribe here.
also read:
The following HTML code creates a form with input text box and a submit button to demonstrate how form events are triggered. These jQuery form events are bind to the text box and form.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script type="text/javascript" src="jquery-1.8.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#name").blur(function() {
console.log("blur() event is triggered, name textbox lost focus.");
});
$("#name").change(function() {
console.log("change() event is triggered, name textbox is changed.");
});
$("#name").focus(function() {
console.log("focus() event is triggered, name textbox gets focus.");
});
$("#name").select(function() {
console.log("select() event is triggered, name textbox selected.");
});
$("#registerForm").submit(function() {
console.log("submit() event is triggered,
form registerForm is about to be submitted.");
return false;
});
});
</script>
</head>
<body>
<h1>jQuery Form Events - Demo</h1>
<form id="registerForm"
name="registerForm"
action="webapp/register.php" method="POST">
Name: <input type="text" id="name"/><br/><br/>
<input type="submit" value="Submit"/>
</form>
</body>
</html>
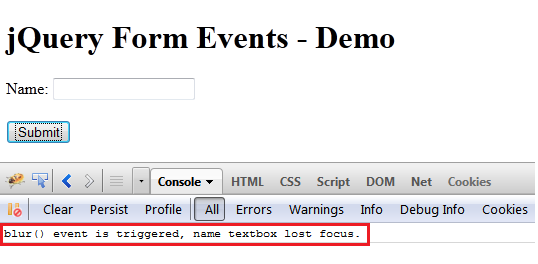
blur
The blur event is triggered when an element loses its focus. The below screen capture shows us that the blur event is triggered when text input loses its focus and submit button gets focus.

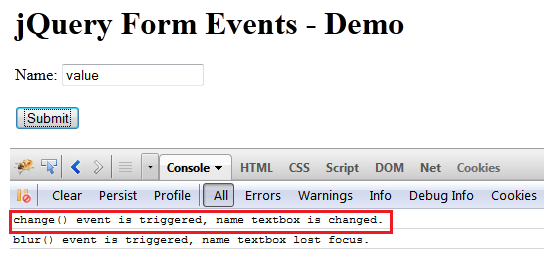
change
The change event is triggered when element values is changed. The below screen shows us that change event is triggered when element value has been changed.

Note that in the case of text input and any other input elements the change event is triggered when element value is changed and element loses focus. For select boxes, checkboxes and radio buttons the change event is triggered immediately upon user selection.
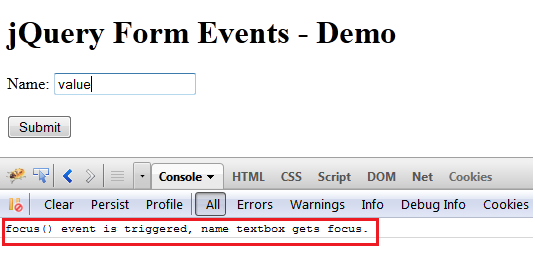
focus
The focus event is triggered when element gets focus. The below screen describes the focus event being triggered on text input.

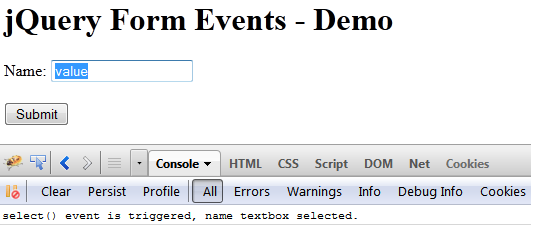
select
The select event is triggered when element inside text is selected. The below screen demonstrates the select event being triggered as soon as user selected the text. This event is only applicable to input type text and textarea.

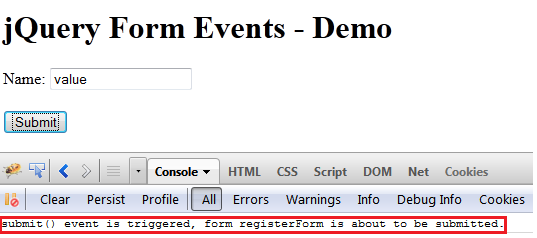
submit
The submit event is triggered when trying to submit a form. This event can only be attached to a form.

The jQuery form events are useful in various ways. The blur and change events can be used to perform data validations and to inform user if invalid data is entered. The focus event can be used to refresh the data in the HTML element as soon as user arrives at the element. The select event can be used to provide functionality like copy or cut when user selects text inside the element. Finally, the submit event can be used to perform any validation checks or to execute any pre-processing tasks before the form submission.
also read:
If you have any questions, please post it in the comments section. If you are interested in receiving the future articles on jQuery and Java topics, please subscribe here.

 Execute batch file or shell script using Ant
Execute batch file or shell script using Ant