This tutorial explains usage of the image selector in JQuery. The image selector selects all the input elements of type image in the document. The images selector represents an image of the document. In this tutorial, we are using image selector with input element and src attribute defines URL of the image to display on the web page. The: image is similar to [type=”image”]. It can be written as colon (:) preceding with image selector.
JQuery Image Selector Syntax
$(“:image”)
JQuery Image Selector Example
<!doctype html>
<head>
<title>JQuery Image Selector</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<h2>JQuery Image Selector Example</h2>
<script type="text/javascript">
$(document).ready(function(){
$("input:image").css("border", "3px double green");
});
</script>
<body>
<form>
<input type="image" src="https://javabeat.net/wp-content/uploads/2014/03/amazing-300x214.jpg" alt="amazing" width="300" height="214" class="aligncenter size-medium wp-image-15551" />
</form>
</body>
</html>
- As shown in the above program, we have used the code inside $(document).ready which is an event which fires up when document is ready. It will run once the page document object model is ready for JavaScript code to execute.
- $(“input:image”).css(“border”, “3px double green”); line defines image selector which selects all the elements of type image. It uses CSS style property which sets two borders with the green color around the image.
JQuery Image Selector Demo
When you run the above example, you would get the following output:
If we have multiple images in a page, then we could select the particular image as shown in the script below:
<!doctype html>
<head>
<title>JQuery Image Selector</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<h2>JQuery Image Selector Example</h2>
<body>
<div id="image_container">
<input type="image" src="https://javabeat.net/wp-content/uploads/2014/03/amazing-300x214.jpg" alt="amazing" class="aligncenter size-medium wp-image-15551" />
<input type="image" src="https://javabeat.net/wp-content/uploads/2014/05/dummy_image2-300x300.jpg" alt="dummy_image2" width="300" height="300" class="aligncenter size-medium wp-image-19480" />
<input type="image" src="https://javabeat.net/wp-content/uploads/2014/05/dummy_image1-300x210.jpg" alt="dummy_image1" width="300" height="210" class="aligncenter size-medium wp-image-19479" />
</div>
<script>
$("div#image_container :image").click(function () {
$("div#image_container :image").css("border", "0");
$(this).css("border", "14px double green");
});
</script>
</body>
</html>
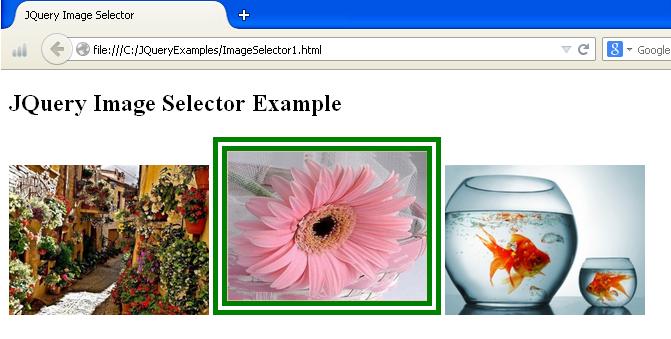
The above script explains how to select a particular image from the multiple images in the web page using image selector. We are using id of the div element to select particular image when user clicks on that image.The particular image would get selected with green color border in the page.
When you run the above example, you would get the following output: