This tutorial explains usage of input selector in jQuery. The input selector selects all the input elements in the document. It selects only form elements that can be represented as text box, password box, radio button, check box, submit button and reset button elements. The input element is used to create interactive controls for web based forms. It is written as “: input”, it must start with colon preceding with tag name.
JQuery Input Selector Syntax
$(“:input”)
JQuery Input Selector Example
<!doctype html>
<head>
<title>JQuery Input Selector</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<h2>JQuery Input Selector Example</h2>
<style>
input:valid
{
background: lightpink;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$(":input").css("border","2px solid green");
});
</script>
<body>
<form>
<fieldset>
<legend>User Details</legend>
<p>Name : <input type="text" name="uname"/></p>
<p>Password: <input type="password" name="pwd"/></p>
<p>Email : <input type="email" name="address"/></p>
<p>Gender : <input type="radio" name="option" value="male"/>Male
<input type="radio" name="option" value="female"/>Female</p>
<p> Select your hobbies: <input type="checkbox" name="option1" value="Cricket"/>Cricket
<input type="checkbox" name="option1" value="Football"/>Football
<input type="checkbox" name="option1" value="Hockey" checked/>Hockey</p>
<input type="button" value="Submit"/>
<input type="button" value="Reset"/>
</fieldset>
</form>
</body>
</html>
- As shown in the above program, we have used the code inside $(document).ready which is an event which fires up when document is ready. It will run once the page document object model is ready for JavaScript code to execute.
- $(“:input”).css(“border”,”2px solid green”); line defines input selector which selects all the elements of type input. It uses CSS style property to set all input elements border with green color.
- The :valid selector allows to select input elements that contain valid content determined by its type attribute.
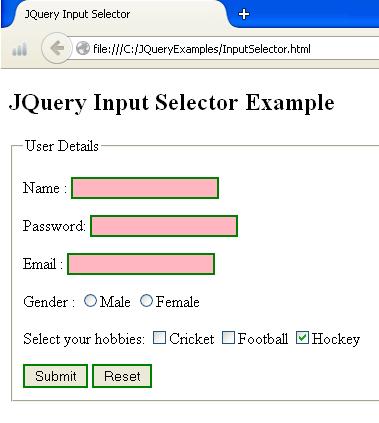
JQuery Input Selector Demo
When you run the above example, you would get the following output:


 Eclipse Tips : How To Configure MySql In Eclipse
Eclipse Tips : How To Configure MySql In Eclipse