This tutorial explains how to multiple elements in jQuery. The multiple attribute selector selects multiple elements within a form. It matches all the specified attributes in the document and it specifies the multiple elements can be selected at once. The multiple attribute selectors can be used to refer to several attributes of an element or several times to the same element.
JQuery Multiple Attribute Selector Syntax
$([name=”value”][name2=”value2”][nameN=”valueN”])
It contains name and value which specifies the elements to be selected.
JQuery Multiple Attribute Selector Example
<!doctype html>
<head>
<title>JQuery Multiple Attribute Selector</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<h2>JQuery Multiple Attribute Selector Example</h2>
<style>
input {
color:green;
width:150px;
height:30px;
background-color:orange;
box-shadow: 5px 5px 5px pink;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("input[id][name$='rld']").css("border","3px dotted blue");
});
</script>
<body>
<input id="myval" name="hello world" value="This is first textbox"><br><br>
<input id="myval1" name="world1" value="This is second textbox"><br><br>
<input id="myval2" name="my world" value="This is third textbox">
</body>
</html>
- As shown in the above program, we have used the code inside $(document).ready which is an event which fires up when document is ready. It will run once the page document object model is ready for JavaScript code to execute.
- $(“input[id][name$=’rld’]”).css(“border”,”3px dotted blue”); line defines multiple attribute selector that matches all the elements with specified attribute filters.
- When we run the above script, the multiple attribute selector uses id and name attributes of the input tag which selects all the elements whose name attribute ends with rld and disaply them with dotted blue color border.
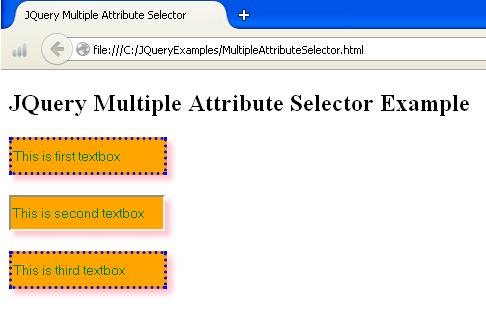
JQuery Multiple Attribute Selector Demo
When you run the above example, you would get the following output: