The Autocomplete is important part of the modern rich web interface. The jQueryUI Autocomplete widget is a functionality which enables users to find and select from a list of values as they type. It offers suggestions related to the search item in a text input field. For autocomplete mechanism, data can be static source and we need to just fetch data from the remote database. It makes it pretty easy to setup and provides a smooth experience to users. It works against pre populated list which can receive input can be associated with predefined entries.
The autocomplete widget acts like a dropdown, it starts to search predefined list of entries as user types a value in the text field for a match. As we enter more characters, list of the further entries will be displayed until the proper field is selected and we can easily filter down the list to better matches.
also read:
The accordion method can be used in the following forms:
- $(selector, context). button (options)
- $(selector, context). button(“actions”, [params])
The following example demonstrates simple autocomplete widget functionality:
<!DOCTYPE html>
<head>
<link href="http://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
var myList = [
"java", "boostrap", "c", "php", "html", "jQuery",
];
$( "#myval" ).autocomplete({
source: myList
});
});
</script>
</head>
<body>
<h2>Simple Autocomplete Example</h2>
<label for="myval">Enter the search value: </label>
<input id="myval">
</body>
</html>
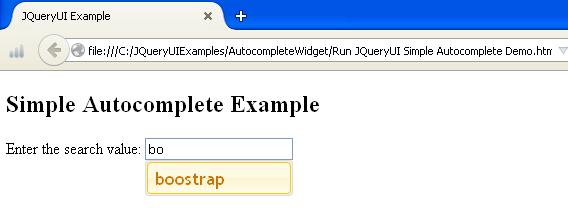
- The above script uses autocomplete mechanism to provide a list of suggestions for the beginning of the word as user types in the text box.
- We have used variable called “myList” which contains set of words and display like a dropdown with set of words.
- The “source: myList” line indicates the source name which tells the widget, where to get the suggestions for the autocomplete menu from.
- When we run the script, the autocomplete event fires by using the ID selector “#myval” and refers the source location “myList” to display the list of suggestions for the beginning of the word as user types in the text box.
Run JQueryUI Simple Autocomplete Demo

Autocomplete Widget Options
The autocomplete widget contains following options:
| Option | Description | Default Value |
|---|---|---|
| appendTo | It determines which element should be appended to the menu. | null |
| autoFocus | It determines if it is set to true, first item in the list will be given focus when the list is displayed. | false |
| delay | It displays the time in milliseconds between keystroke and matching value. | 300 |
| disabled | It disables the autocomplete when it is set to true i.e. it stops autocomplete operation. | false |
| minLength | It specifies the number of characters to be entered before search for suggestions is performed. | 1 |
| position | It determines the position of suggestions menu, which will appear to the input element with which it is associated. | { my: “left top”,”at:”left bottom”, collision: “none” } |
| source | It tells the widget, where to get the suggestions for the autocomplete menu from. | none; must be specified |
The following example demonstrates usage of minLength, delay and source options:
<!DOCTYPE html>
<head>
<link href="http://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
var myList = [
"java", "boostrap", "c", "php", "html", "jQuery",
];
$( "#myval" ).autocomplete({
source: myList,
minLength: 2,
delay: 800
});
});
</script>
</head>
<body>
<h2> Example Using Options</h2>
<label for="myval">Enter the search value: </label>
<input id="myval">
</body>
</html>
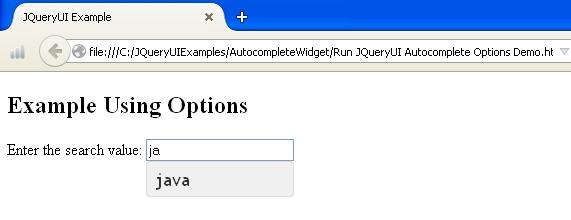
- The script uses different types of autocomplete options such as minLength, delay and source.
- The minLength option specifies the minimum number of characters need to be entered before a search for suggestions is performed. We have defined minimum length of 2 characters, which display the list of suggestions after entering two characters.
- The delay determines the time between keystroke and start of a search. Here, we have specified 800 milliseconds of time to wait before trying to obtain the matching values.
- The source option defines data to use, which tells the widget, where to get the suggestions for the autocomplete menu from. Here, source name is “myList”, which contains set of words, which should be display as list of suggestions when user types in the text box.
- The autocomplete event fires by using the ID selector “#myval” and uses above mentioned options to perform specified task.
Run JQueryUI Autocomplete Options Demo

The following example shows usage of autoFocus option:
<!DOCTYPE html>
<head>
<link href="http://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
var myList = [
"java", "boostrap", "c", "php", "html", "jQuery",
];
$( "#myval" ).autocomplete({
source: myList,
autoFocus: true
});
});
</script>
</head>
<body>
<h2>Example Using Options</h2>
<label for="myval">Enter the search value: </label>
<input id="myval">
</body>
</html>
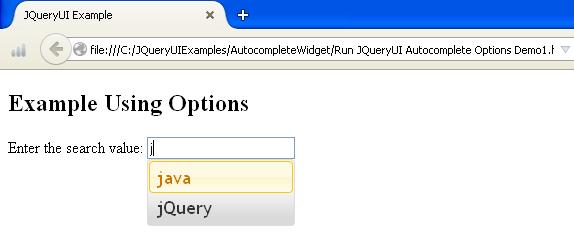
- The program uses a autocomplete option, called as autofocus.
- The autoFocus option determines whether or not the first item in the list will be given focus when the list is displayed.
- When we run the script, user enters the text and first item is given focus in the suggestion list, because its value is set to true. If it is set to false, the first item will not be given the focus.
Run JQueryUI Autocomplete Options Demo1

Autocomplete Widget Methods
The following table shows some of the methods which are used with autocomplete widget:
| Method | Description |
|---|---|
| destroy() | It removes the autocomplete functionality completely. |
| disable() | This method disables the activity of the autocomplete mechanism. |
| enable() | This method enables the activity of the autocomplete mechanism. |
| options() | It returns the options property. It represents the autocomplete options values. |
| close | It closes the autocomplete menu and hides list of suggestions from this menu. |
| search | It fires a search event between the string value and data source . |
| widget() | It defines the button widget element with jQuery object. |
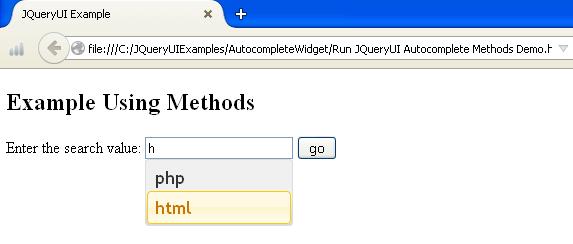
The following example explains usage of autocomplete search method:
<!DOCTYPE html>
<head>
<link href="http://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
var myList = [
"java", "boostrap", "c", "c++","php", "html", "jQuery",
];
$( "#myval" ).autocomplete({
source: myList
});
$("#myButton").click(function(){
$("#myval").autocomplete("search","ja").focus();
});
});
</script>
</head>
<body>
<h2>Example Using Options</h2>
<label for="myval">Enter the search value: </label>
<input id="myval">
<input type="button" id="myButton" value="go">
</body>
</html>
- The script makes use of autocomplete search method which fires a search event between the string value and data source .
- The script searches for item which starts with “j” in the list of word set by using the ID selector “#myval” which selects the items from the source “myList”.
Run JQueryUI Autocomplete Methods Demo

Autocomplete Widget Events
The following table shows events which are used with autocomplete widget:
| Event | Description |
|---|---|
| change(event, ui) | This event fires when the input element is changed. |
| create(event, ui) | It fires when a autocomplete is created. |
| close(event, ui) | It fires when the autocomplete widget closes the menu. |
| focus(event, ui) | It fires when focus is moved on the item . |
| open(event, ui) | It indicates that the autocomplete event is about to open the suggestion menu. |
| response(event, ui) | It fires after a search completes, before the menu is shown. |
| search(event, ui) | It fires after the minLength and delay are met. |
| select(event, ui) | It fires when a value is selected from the menu. |
The following example demonstrates usage of autocomplete select and focus events:
<!DOCTYPE html>
<head>
<link href="http://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
$(function() {
var myList = [
{
value: "c",
label: "C",
desc: "It is general-purpose programming language",
},
{
value: "html",
label: "HTML",
desc: "It is Hypertext Markup Language",
},
{
value: "php",
label: "PHP",
desc: "It is open source general-purpose scripting language",
}
];
$( "#myval" ).autocomplete({
source: myList,
focus: function( event, ui ) {
$( "#myval" ).val( ui.item.label );
return false;
},
select: function( event, ui ) {
$( "#myval" ).val( ui.item.label );
$( "#myval1" ).val( ui.item.value );
$( "#myval2" ).html( ui.item.desc );
return false;
}
})
.data( "ui-autocomplete" )._renderItem = function( ul, item ) {
return $( "<li>" )
.append( "<a>" + item.label + "<br>" + item.desc + "</a>" )
.appendTo( ul );
};
});
</script>
</head>
<body>
<label for="myval">Enter the search value: </label><br>
<input id="myval">
<input type="hidden" id="myval1">
<p id="myval2"></p>
</body>
</html>
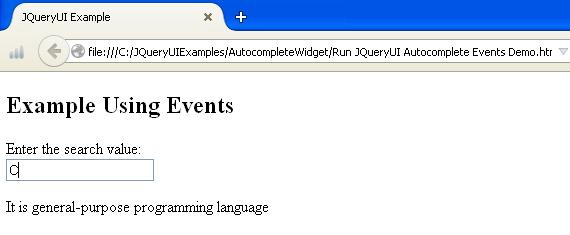
- The script uses autocomplete events such as select and focus.
- The select event triggers when a value is selected form the menu.
- The focus event fires whenever menu options receives the focus.
- We have used three types of options i.e. value, label and desc for storing the values.
- When we run the script, we enter the word to select from the suggestion list.For instance, if we write as html in the text box, the description of the selected item will be displayed outside the text box.
- The .data( “ui-autocomplete” )._renderItem = function( ul, item ) line uses _renderItem extension point of autocomplete which controls the creation of each option in the widget’s menu. It creates new element, appends it to the menu and return it.
Run JQueryUI Autocomplete Events Demo