JavaServer Faces (JSF 2) provides a number of user interfaces components that cover the most common requirements, one of the most important component is a <h:outputScript/> component. You can include a JavaScript fragment of code in your views using the typical link tag. JavaServer Faces 2 provides you a resources newly concept that’s ever provided before; it is now possible to include your JavaScript using <h:outputScript/> tag. You can place script files into a resources directory in the root of your web application. Sub directories of this directory are called libraries, you can create any libraries that you would.
Also Read:
1. JSF View
outputScript.xhtml
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core"> <h:head> <h:outputScript library="js" name="javascript.js"></h:outputScript> </h:head> <f:view> <h:form> <h1> <h:outputText value="JavaBeat JSF 2.2 Examples" /> </h1> <h2> <h:outputText value="OutputScript Example" /> </h2> <h:commandLink value="Say Hello" onclick="sayHello();"/> </h:form> </f:view> </html>
2. Java Script Code
javascript.js
function sayHello(){
alert("Hello JavaBeat !");
}
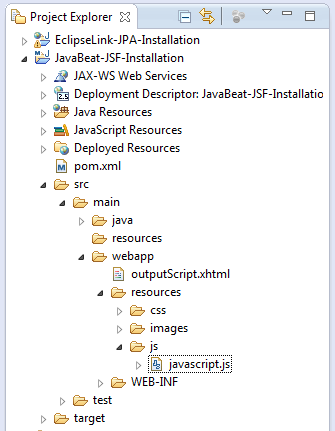
3. The Directory Structure
For a proper use of <h:outputScript/> you have to structure your directories as you would be seeing in the snapshot below.

4. The Deployment Descriptor (web.xml)
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5" metadata-complete="true"> <context-param> <description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>client</param-value> </context-param> <context-param> <param-name>javax.faces.application.CONFIG_FILES</param-name> <param-value>/WEB-INF/faces-config.xml</param-value> </context-param> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.xhtml</url-pattern> </servlet-mapping> <listener> <listener-class>com.sun.faces.config.ConfigureListener</listener-class> </listener> </web-app>
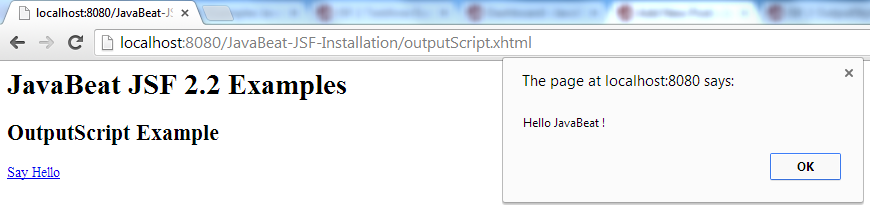
5. JSF 2 outputScript Demo
The below snapshot shows you a running example using of outputScript component.


 JSF 2 OutputStyleSheet Example
JSF 2 OutputStyleSheet Example