The components <h:panelGrid/> & <h:panelGroup/> are mainly used as an alternative option for laying out the components into a certain form by generating the HTML markup for laying out components in rows and columns. At the other side, <h:panelGrid/> is often used in conjunction with <h:panelGroup/>, which groups two or more components so they are treated as one.
The most common use for panel group Tag is when it comes to group an input component as an example associated with its error message (Will be discussed later). Grouping the text field and error message puts them in the same table cell. Both of those components are provided a different attributes for styling the different part of their body, in case of using <h:panelGrid/> you’ve the ability to use a wide range of styling attributes such as bgcolor, columnClasses, footerClasses, headerClasses, rowClasses, captionClass and captionStyle beside those basic HTML 4 attributes – A panel caption is an optionally supplied by the facet named (caption) – but in case of using <h:panelGroup/> you’ve ability to use the basic HTML 4 attributes such as style and styleClass.
Also Read:
1. Managed Bean
IndexBean.java
package net.javabeat.jsf;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class IndexBean {
private String outcome = "index";
private String userInput = "";
public String getOutcome() {
return outcome;
}
public void setOutcome(String outcome) {
this.outcome = outcome;
}
public String getUserInput() {
return userInput;
}
public void setUserInput(String userInput) {
this.userInput = userInput;
}
public String addFacesMessage(){
// Add a message for the input
FacesContext.getCurrentInstance().addMessage("input",
new FacesMessage(FacesMessage.SEVERITY_ERROR, "Say Hello JavaBeat !", "Say Hello JavaBeat !"));
// This empty string token will be understood by the JSF navigation handler
// This empty token means, don't take me off this view
return "";
}
}
2. The View
index.xhtml
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:c="http://java.sun.com/jsp/jstl/core">
<h:head>
<title>JavaBeat JSF2 Button & Link Components</title>
<style>
.col {
background-color: red;
}
.row {
font-style: italic;
}
.caption {
background-color: aqua;
font-style: inherit;
font-weight: bolder;
}
.header {
background-color: yellow;
font-style: oblique;
}
</style>
</h:head>
<h:body>
<h:form prependId="false">
<h1>
<h:outputText value="JavaBeat JSF 2.2 Examples" />
</h1>
<h2>
<h:outputText value="PanelGrid & PanelGroup Example" />
</h2>
<h1>Panel Grid Demo:</h1>
<h:panelGrid columns="2" border="1" columnClasses="col,col"
headerClass="header" captionClass="caption"
rowClasses="row">
<f:facet name="header">
<h:outputText value="Header"/>
</f:facet>
<f:facet name="caption">
<h:outputText value="Caption"/>
</f:facet>
<h:outputText value="JavaBeat Component First Row/First Column"/>
<h:outputText value="JavaBeat Component First Row/Second Column"/>
<h:outputText value="JavaBeat Component Second Row/First Column"/>
<h:outputText value="JavaBeat Component Second Row/Second Column"/>
<h:outputText value="JavaBeat Component Third Row/First Column"/>
<h:outputText value="JavaBeat Component Third Row/Second Column"/>
</h:panelGrid>
<h1>Panel Group Demo:</h1>
<h:panelGroup id="panelGroup" columns="2">
<h:inputText id="input" value="#{indexBean.userInput}"/>
<h:commandButton value="Send A Message For JavaBeat !" action="#{indexBean.addFacesMessage}"/>
<h:message for="input" showDetail="true" showSummary="false" errorStyle="color:red;"/>
</h:panelGroup>
<h1>Panel Group Inside PanelGrid Demo:</h1>
<h:panelGrid columns="1" columnClasses="col,col">
<h:panelGroup columns="2">
<h:outputText value="JavaBeat Component First Row/First Column "/>
<h:outputText value="JavaBeat Component First Row/Second Column "/>
</h:panelGroup>
<h:panelGroup columns="2">
<h:outputText value="JavaBeat Component Second Row/First Column "/>
<h:outputText value="JavaBeat Component Second Row/Second Column "/>
</h:panelGroup>
</h:panelGrid>
</h:form>
</h:body>
</html>
3. The Deployment Descriptor (web.xml)
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5" metadata-complete="true"> <context-param> <description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>client</param-value> </context-param> <context-param> <param-name>javax.faces.application.CONFIG_FILES</param-name> <param-value>/WEB-INF/faces-config.xml</param-value> </context-param> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.xhtml</url-pattern> </servlet-mapping> <listener> <listener-class>com.sun.faces.config.ConfigureListener</listener-class> </listener> </web-app>
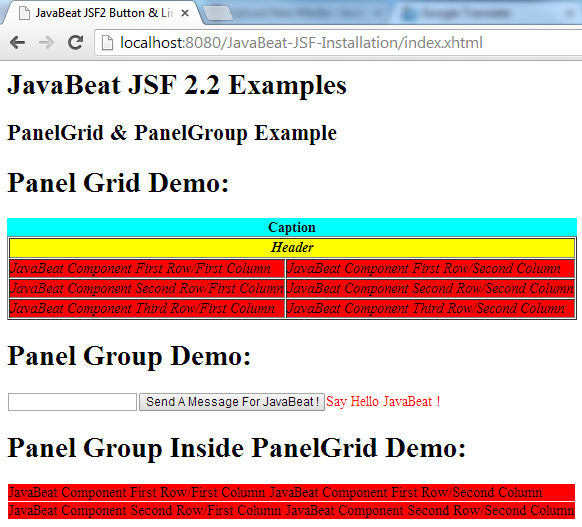
4. JSF 2 PanelGrid & PanelGroup Demo
The below snapshot shows you the complete scenario of using the panelGrid and panelGroup.

Note the following important points that shown in the above snapshot:
- The panel grid component used for laying out the components.
- The panel group component used for grouping set of components and make them one component. This grouping is very clear if you’ve noted that at the (Panel Group Inside Panel Grid Demo). Using of panel group components does affect the panel grid laying procedure; so rather than displaying the 4 rows cause the panel grid have been configured to accept 1 column per row, it does render a panel group per each row and it discard the contents of the panel group component, although each panel group have contained more than one column.
- The panel group does treat the input and its message as a one component, so they are laying on the same cell (See Panel Group Demo).

 JavaScript Comparision Operators
JavaScript Comparision Operators