This tutorial explains the event change listeners used along with the AccordionPanel component. The onTabChange is called before a tab is displayed to the user and onTabShow is called after displayed to the user. Both receive container element of the tab to show as a parameter.
At the other hand tabChange is the one and only ajax behavior event for accordion panel that’s executed when a tab is toggled. It is used inside the sub-element p:ajax. Your listener (if defined) will be invoked with an org.primefaces.event.TabChangeEvent instance that contains a reference to a new active tab and the accordion panel itself.
- Read : PrimeFaces Tutorials
Look at the below sample code to understand how to use the tab change listener in AccordionPanel.
1. Managed Bean
AccordionPanel.java
package net.javabeat.primefaces;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.TabChangeEvent;
@ManagedBean
@SessionScoped
public class AccordionPanel {
private String messageOne = "Hello JavaBeat One";
private String messageTwo = "Hello JavaBeat Two";
private String messageThree = "Hello JavaBeat Three";
public String getMessageOne() {
System.out.println("Message One Loaded");
return messageOne;
}
public void setMessageOne(String messageOne) {
this.messageOne = messageOne;
}
public String getMessageTwo() {
System.out.println("Message Two Loaded");
return messageTwo;
}
public void setMessageTwo(String messageTwo) {
this.messageTwo = messageTwo;
}
public String getMessageThree() {
System.out.println("Message Three Loaded");
return messageThree;
}
public void setMessageThree(String messageThree) {
this.messageThree = messageThree;
}
public void changeListener(TabChangeEvent e){
System.out.println("TabChangeEvent Has Fired By ::"+e.getSource());
System.out.println("The next Tab Title is :: "+e.getTab().getTitle());
}
}
2. The View
index.xhtml
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
<script>
function onTabChange(panel){
alert('Client Callback : Before Tab Being Changed');
}
function onTabShow(panel){
alert('Client Callback : After Tab Been changed');
}
</script>
</h:head>
<f:view>
<h:form prependId="false">
<h1>JavaBeat Primefaces Example</h1>
<h2>Primefaces AccordionPanel</h2>
<br/>
<p:accordionPanel onTabShow="onTabShow(panel)" onTabChange="onTabChange(panel)">
<p:ajax event="tabChange" listener="#{accordionPanel.changeListener}"></p:ajax>
<p:tab title="First Tab Title">
<h:outputText value="#{accordionPanel.messageOne}"></h:outputText>
</p:tab>
<p:tab title="Second Tab Title">
<h:outputText value="#{accordionPanel.messageTwo}"></h:outputText>
</p:tab>
<p:tab title="Third Tab Title">
<h:outputText value="#{accordionPanel.messageThree}"></h:outputText>
</p:tab>
</p:accordionPanel>
</h:form>
</f:view>
</html>
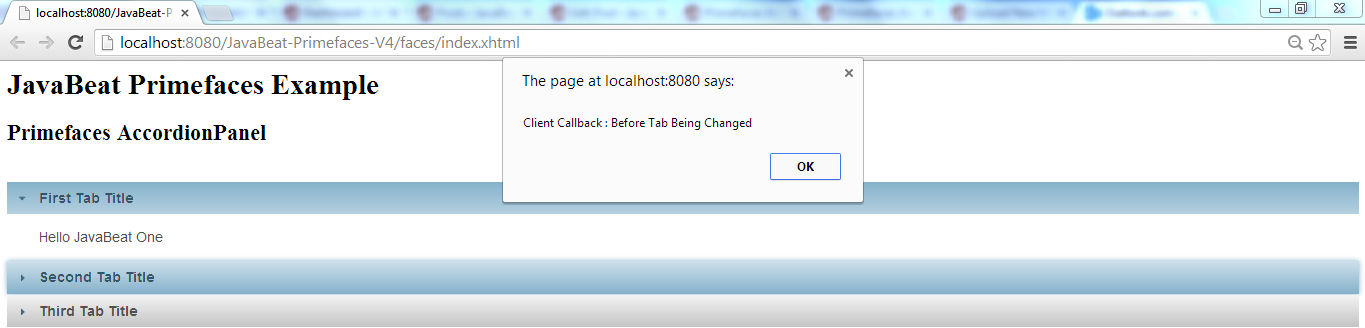
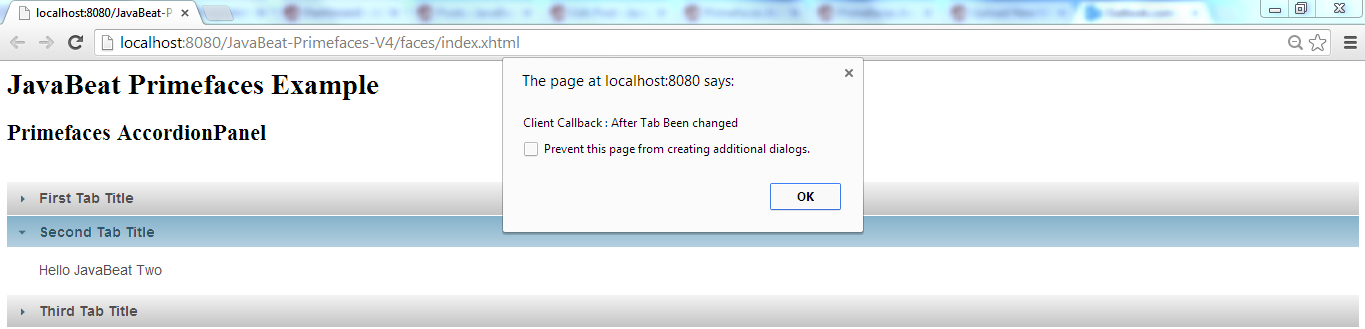
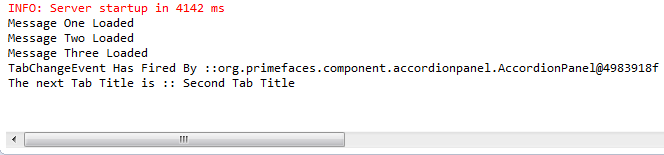
3. AccordionPanel onTabChange and onTabShow Events Demo
The below snapshots show you the application behavior once you’ve used the client side callbacks and the Ajax event of the p:accordionPanel component in your application.

- This client side callback has been invoked once the user has activated the second Tab.
- The callback JavaScript method does define a parameter for the accordionPanel itself.

- The client side callback has been invoked after the user has activated the second Tab.
- The callback JavaScript method does define a parameter for the accordionPanel itself.

- The listener of the TabChange event has been invoked.
- The TabChangeEvent provides references for the accordion panel itself and for the tab being activated.

 PrimeFaces AccordionPanel – Dynamic Loading + Cache Example
PrimeFaces AccordionPanel – Dynamic Loading + Cache Example