AjaxStatus is a global notifier for ajax requests, it uses facets to represent the request status. Most common used facets are start and complete. Start facet will be visible once the ajax request begins and stay until it’s completed. Once the ajax response is received and page is updated, start facet gets hidden and complete facet shows up.
- Read : PrimeFaces Tutorials
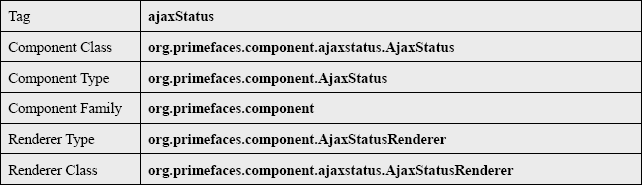
1. AjaxStatus Tag Info

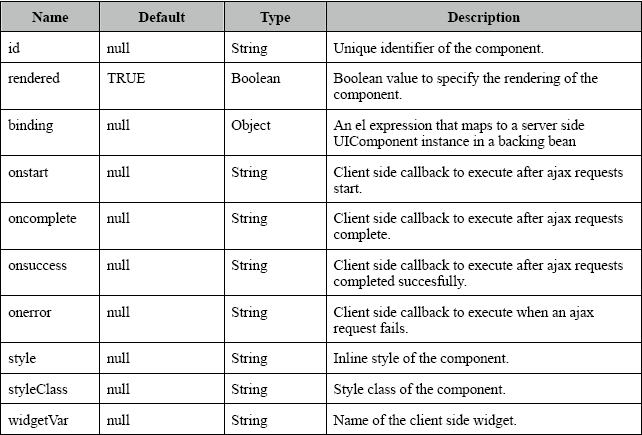
2. AjaxStatus Attributes

3. AjaxStatus Events
AjaxStatus component is listening the following phases:
- default: Initially visible when page is loaded.
- start: Before ajax request begins.
- success: When ajax response is received without error.
- error: When ajax request is received with error.
- complete: When everything is finishes.
4. Managed Bean
AjaxStatus.java
package net.javabeat.primefaces;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.event.AjaxBehaviorEvent;
@ManagedBean
@SessionScoped
public class AjaxStatus {
private String message = "";
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public void listener(AjaxBehaviorEvent e) throws Exception{
Thread.sleep(5000);
System.out.println(e);
}
public String printMessage(){
return "";
}
}
5. The View
index.xhtml
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<f:view>
<h:form prependId="false">
<h1>JavaBeat Primefaces Example</h1>
<h2>Primefaces AjaxStatus - Example</h2>
<h:outputText value="Type a message: "/>
#{' '}
<p:inputText id="in" value="#{ajaxStatus.message}">
<p:ajax process="in out" update="out" event="keyup" listener="#{ajaxStatus.listener}"></p:ajax>
</p:inputText>
#{' '}
<p:outputLabel id="out" value="#{ajaxStatus.message}"/>
<br/>
<br/>
</h:form>
<p:ajaxStatus id="startAjax">
<f:facet name="start">
<h:graphicImage value="#{resource['images:ajax-loader.gif']}"></h:graphicImage>
</f:facet>
<f:facet name="complete">
<h:graphicImage value="#{resource['images:ajax-complete.gif']}"></h:graphicImage>
</f:facet>
</p:ajaxStatus>
</f:view>
</html>
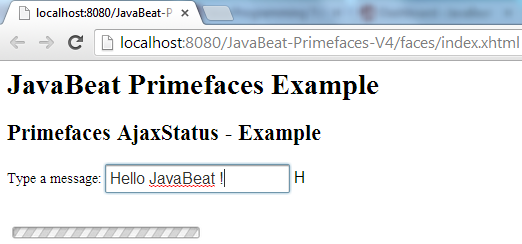
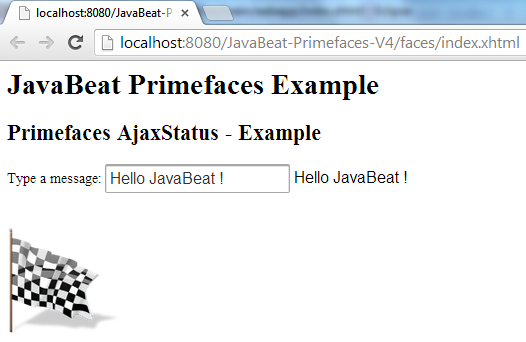
6. Primefaces AjaxStatus Demo – Declarative Approach
The below snapshots shows you the using of AjaxStatus primefaces component for achieving listening for different phases on Ajax Request-Response.


7. Programmatic Approach
Facets are the declarative way to use, if you would like to implement advanced cases with scripting you can take advantage of callbacks which are the event handler counterparts of the factes.
8. The View (AjaxStatus Using Programmatic Approach)
index.xhtml
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<f:view>
<h:form prependId="false">
<h1>JavaBeat Primefaces Example</h1>
<h2>Primefaces AjaxStatus - Example</h2>
<h:outputText value="Type a message: "/>
#{' '}
<p:inputText id="in" value="#{ajaxStatus.message}">
<p:ajax process="in out" update="out" event="keyup" listener="#{ajaxStatus.listener}"></p:ajax>
</p:inputText>
#{' '}
<p:outputLabel id="out" value="#{ajaxStatus.message}"/>
<br/>
<br/>
</h:form>
<p:ajaxStatus id="startAjax" onstart="PF('start').show();" oncomplete="PF('start').hide();">
</p:ajaxStatus>
<p:dialog widgetVar="start">
<h:graphicImage value="#{resource['images:ajax-loader.gif']}"></h:graphicImage>
</p:dialog>
</f:view>
</html>
9. Primefaces AjaxStatus – Programmatic Demo

10. Important Notes
When you come to use the AjaxStatus be sure that you are aware about the following major points:
- Avoid updating AjaxStatus itself to prevent duplicate facet/callback bindings.
- Provide a fixed width/height to inline ajaxStatus to prevent page layout from changing.
- Components like commandButton has an attribute (global) to control triggering of AjaxStatus.
- AjaxStatus also support core JSF ajax request of f:ajax as well.

 PrimeFaces AjaxBehavior Example
PrimeFaces AjaxBehavior Example