Primefaces BlockUI component is used to block interactivity of JSF components with optional Ajax integration. BlockUI requires trigger and block attributes to be defined. With the special ajax integration, ajax requests whose source are the trigger components will block the UI onstart and unblock oncomplete. When you submit the request to the server, the page interaction will be blocked and can display the progress of the server response. This is very useful in the modern web applications.
- Read : PrimeFaces Tutorials
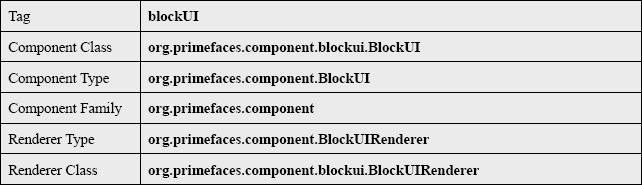
1. BlockUI Tag Info

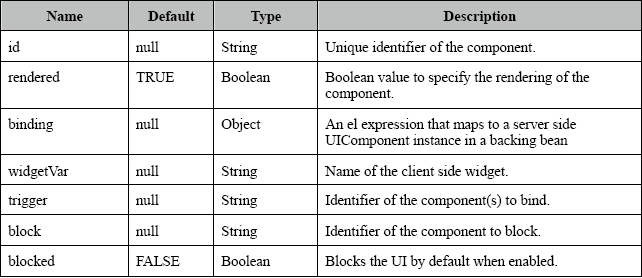
2. BlockUI Attributes

3. The View
index.xhtml
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<f:view>
<h:form prependId="false">
<h1>JavaBeat Primefaces Example</h1>
<h2>Primefaces - BlockUI</h2>
<p:panel id="block" columns="1" header="Login Panel" style="width:272px;">
<h:outputText value="Enter Username:"/>
<p:inputText value="#{blockUI.username}"></p:inputText>
<h:outputText value="Enter Password:"/>
<p:inputText value="#{blockUI.password}"></p:inputText>
<f:facet name="footer">
<p:commandButton id="trigger"
value="Login" action="#{blockUI.login}"></p:commandButton>
</f:facet>
</p:panel>
<p:blockUI trigger="trigger" block="block">
<p:graphicImage value="#{resource['images:ajax-loader.gif']}"></p:graphicImage>
</p:blockUI>
</h:form>
</f:view>
</html>
4. Managed Bean
BlockUI.java
package net.javabeat.primefaces;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean
@SessionScoped
public class BlockUI {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String login() throws Exception{
// Assumed business could too long
Thread.sleep(5000);
return "";
}
}
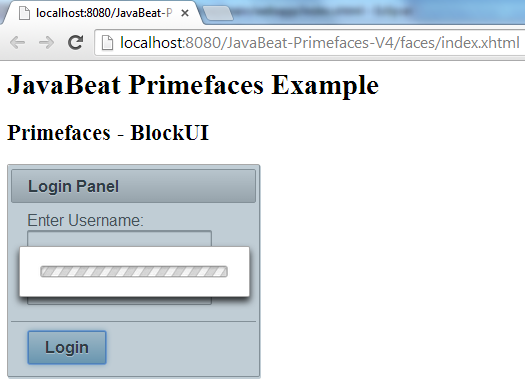
5. PrimeFaces BlockUI Demo
The below snapshot shows you the impact of using BlockUI for blocking an interactive user interface.

[wpdm_file id=70]

 PrimeFaces AutoComplete + POJO Example
PrimeFaces AutoComplete + POJO Example