One of the component that already extended by the Primefaces is the p:button, which extends the basic functionality of h:button. p:button usage is same as standard h:button, an outcome is necessary to navigate using GET requests, but Primefaces has added some minimal extra features such as skinning. Also, p:button has supported the icon rendering via style or via a newly added attribute icon. Take in your consideration the capability of using the Primefaces icons that already provided at the following link.
- Read : PrimeFaces Tutorials
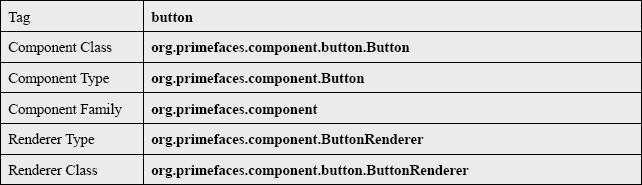
1. PrimeFaces Button Tag Info

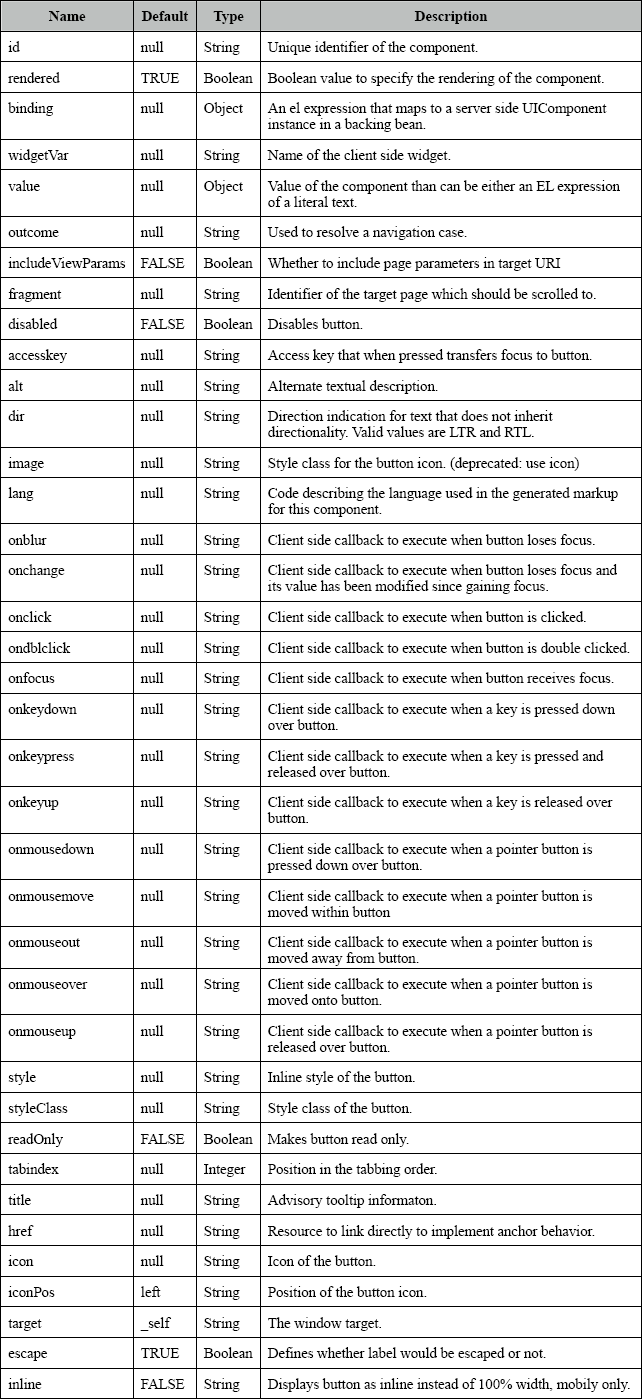
2. PrimeFaces Button Tag Attributes

3. The Views
index.xhtml
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<f:view>
<h:form prependId="false">
<h1>JavaBeat Primefaces Example</h1>
<h2>Primefaces - Button</h2>
<br/>
<h:outputText value="Navigate Into Home Via GET Primefaces Button"/>
#{' '}
<p:button outcome="home" value="Navigate Home" title="Navigate Button Without Icon"></p:button>
</h:form>
</f:view>
</html>
home.xhtml
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<f:view>
<h:form prependId="false">
<h1>JavaBeat Primefaces Example</h1>
<h2>Primefaces - Button</h2>
<br/>
<h:outputText value="Go To Favourite Page"/>
#{' '}
<p:button outcome="index" icon="ui-icon ui-icon-heart" title="Go Index"></p:button>
</h:form>
</f:view>
</html>
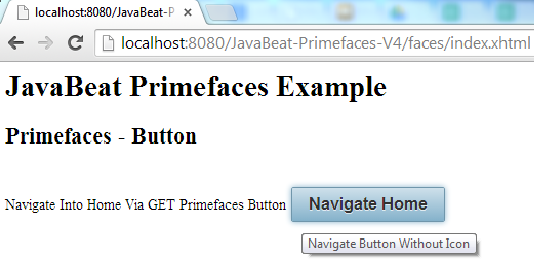
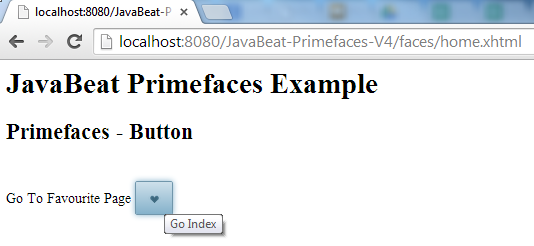
4. PrimeFaces Button Demo
The below snapshots show you the using of p:button, in addition to explain the using of icon property.


[wpdm_file id=72]

