Bootstrap is a great, popular framework that can be used to create beautiful, responsive sites for just about any purpose. Because the framework is so popular, there are a lot of open source jQuery plugins that have been developed to go hand-in-hand with it. Check out this list of the best, most useful free jQuery …
JQuery Plugins
5 jQuery Plugins for Form Validation
Writing your own custom validation rules is sometimes necessary, but it can also be really time-consuming. Any of the following lightweight plugins will do most of the validation code writing for you. 1. quickValidation.js quickValidation allows you to define the validation rules directly within the HTML input tags. You can also use this plugin to …
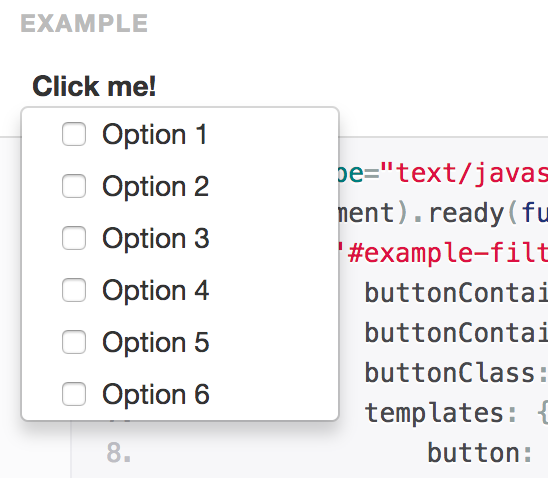
JQuery – How To Add Icon in the Dropdown List Box
This tutorial explains how to set icon in the drop down list box in jQuery. The following example shows setting icon for particular values in the drop down menu list. In this example, we are using two groups within select element. We could see that, we have set data (‘active’) to 0; it means that …