In the previous article we learned about manipulating CSS class using jQuery. In this article, we discuss about dealing with DOM attributes using jQuery. jQuery provides flexible methods to get or set DOM attributes and values of the matched elements, and to get or set property values of the matched elements and also to get or set matched element’s HTML content. We can also remove an attribute or a property using these methods. The following is the summary of jQuery methods we can use to manipulate DOM attributes or properties dynamically to a achieve variety of functionality.
- Buy: jQuery in Action
also read:
DOM Attributes using jQuery
The following are the methods jQuery supports to work with DOM Attributes. A working example and output screen capture is provided for each of the methods. The following code snippet reads and sets the attribute values.
<html>
<head>
<script type="text/javascript" src="jquery-1.8.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
console.log("div id is: " + $("#mainDiv").attr("id"));
console.log("strong text title is: " + $("strong").attr("title"));
$("#updateAttr").click(function(){
$("strong").attr("title","UPDATED TITLE");
});
});
</script>
</head>
<body>
<h1>.attr() Demo</h1>
<div id="mainDiv">
<strong title="Title for strong text.">
This text is inside mainDiv.
</strong><br/>
<input type="button" id="updateAttr" value="Update"/>
</div>
</body>
</html>
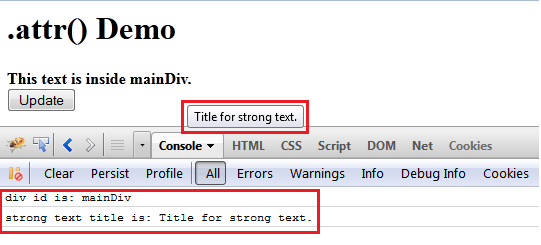
The following screen describes how we can read element’s attributes.

Once we click on the Update button, the title of the strong text has been updated. Please see the following screen capture for the updated title.

.attr()
The .attr() method either gets or sets the value of the attribute from the matched elements.
$("strong").attr("title")
$("strong").attr("title", "Updated Title")
.removeAttr()
The .removeAttr() method removes the attribute from the matched elements.
$("strong").removeAttr("title");
.prop()
The .prop() method gets or sets the value of the property from the matched elements.
$(“#myChkBox”).prop("checked")
$(“#myChkBox”).prop("checked",”true”)
.removeProp()
The .removeProp() method removes the property from the matched elements.
$("#myChkBox").removeProp("checked");
.html()
The .html() method gets or sets HTML content of the matched elements.
$("#mainDiv").html();
$("#mainDiv").html("<h1>Heading1</h1>");
.val()
The .val() method gets or sets the value of the matched elements.
$("#myTextInput").val()
$("#myTextInput").val(‘New value’)
- Buy: jQuery in Action
The DOM manipulation method .attr() is very useful to read or to dynamically set the attributes along with values. Also .prop() method is useful to deal with properties. For instance, using .prop() method we can verify the checked property of checkbox. We use .removeAttr() and .removeProp() methods to remove attributes and properties respectively. The .html() method is flexible in either getting or setting full HTML content of the matched elements. The .html() is particularly useful in setting HTML content from AJAX response. Lastly, the .val() method is used to get or set the value of matched element, for instance we can either read or set the text input value.
also read:
If you have any questions, please post it in the comments section. If you are interested in receiving the future articles on jQuery and Java topics, please subscribe here.

 Creating Simple Web Application Using Apache Maven
Creating Simple Web Application Using Apache Maven