Introduction
JavaFX is one of the emerging technologies for building RIAs from Sun Microsystems. This document explains how to connect to server from JavaFX applications and parse the response.
also read:
Performing an HTTP Request
The package javafx.io.http contains a class called HttpRequest which supports HTTP protocol. JavaFX applications connect to remote servers or web services using this class and use built-in event based parsers available for parsing XML/JSON responses. Currently, the methods GET, POST, PUT and DELETE are supported by the class.
Let us take a simple application in Netbeans and understand making an HTTP request in JavaFX. The example demonstrates GET request and parsing JSON response.
Creating an instance of HttpRequest class to connect to server side component
def getRequest: HttpRequest = HttpRequest {
method:"GET";
location: "http://localhost:8080/JavaFXHttpDemo/employeeDetails.jsp"; }
Overriding onInput method to read the response
Create an instance of PullParser and initialize its properties.
Capture every event and check the event type to handle data accordingly.
The parse method invokes the parser on the PullParser instance
onInput: function (ip: InputStream) {
def parser = PullParser {
documentType: PullParser.JSON;
input: ip;
onEvent: function (event: Event) {
if (event.type == PullParser.START_VALUE) {
print("{event.name}\t");
} else if (event.type == PullParser.TEXT) {
println("{event.text}\t");
} else if (event.type == PullParser.INTEGER) {
println("{event.integerValue}\t");
} else if (event.type == PullParser.TRUE) {
println("{event.booleanValue}\t");
} else if (event.type == PullParser.NUMBER) {
println("{event.numberValue}\t");
} else if (event.type == PullParser.END_ARRAY_ELEMENT)
{
println("-------------------------------------");
}
}
};
parser.parse();
parser.input.close();
}
Parsing the JSON response from server using event based PullParser
We are now ready with HttpRequest instance to send the request and the PullParser instance to parse the response. Let us call the method which makes a call to the location defined in HttpRequest instance. Modify the scene to include a new button component and onclick make Http request by calling start method on getRequest – HttpRequest instance.
scene: Scene { width: 250 height: 80 content: [ Text { font: Font { size: 16 } x: 10 y: 30 content: "HTTP request demo" } Button { text: "Make a request" translateX:20; translateY:50; action: function () { getRequest.start(); } } ] }
Generating JSON response from the server using JSON libraries
<%@page import="java.sql.DriverManager,java.sql.Connection,java.sql.Statement,java.sql.ResultSet"%>
<%@page import="com.entities.Employee,java.util.List,java.util.ArrayList"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@taglib uri="http://www.atg.com/taglibs/json" prefix="json"%>
<%
Class.forName("org.apache.derby.jdbc.ClientDriver");
Connection con = DriverManager.getConnection("jdbc:derby://localhost:1527/MyDb", "veena", "veena");
Statement s = con.createStatement();
String query = "SELECT EMPNAME, BASELOCATION, EMPROLE FROM VEENA.EMPLOYEES";
ResultSet rs = s.executeQuery(query);
List employees = new ArrayList();
while (rs.next()) {
Employee emp = new Employee(rs.getString("EMPNAME"), rs.getString("EMPROLE"), rs.getString("BASELOCATION"));
employees.add(emp);
//System.out.println("emp "+emp);
}
pageContext.setAttribute("employees", employees);
%>
<json:array>
<c:forEach var="emp" items="${pageScope['employees']}">
<json:object>
<json:property name="name" value="${emp.name}"/>
<json:property name="role" value="${emp.role}"/>
<json:property name="location" value="${emp.location}"/>
</json:object>
</c:forEach>
</json:array>
Now run the JavaFX application and you will see the output as shown below:
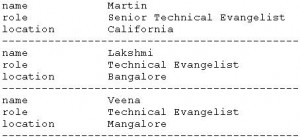
 Clicking on the button will give you the below response on the console:
Clicking on the button will give you the below response on the console: