Data binding is the most sought feature in AngularJS. There are two directives ng-model and ng-bind are frequently used for data binding. It is often confusing to the programmers to differentiate between these two directives. Obviously, both has distinct advantages and used for different purposes altogether. This tutorial makes you understand better on when to use these two data binding directives in AngularJS.
If you have any questions on AngularJS concepts, please write it in the comments section or post it in our facebook page.
also read:
ng-model
ng-model or data-ng-model directive in AngularJS is one of the greatest strength to bind the variables used in application with input components. This works as two way data binding. If you want to understand better about the two way bindings, you have an input component and the value updated into that field must be reflected in other part of the application. The better solution is to bind a variable to that field and output that variable whereever you wish to display the updated value throughoput the application.
But, what-if the binding has to be bi-directional, if you make any update on the field it should reflect in variable and if there is any change in the variable then that should reflect in the field. This is achieved using ng-model directive. If you have worked on most of the JavaScript frameworks, all of them supports only one way bindings.
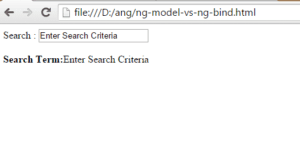
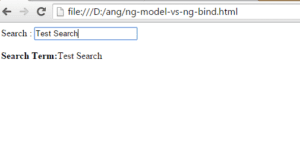
Look at a simple example that demonstrates how two way bindings works in AngularJS:
<script>
//Creating Angular Module
var helloApp = angular.module('helloApp', []);
//Creating Controller with Data
helloApp.controller('employeesCtrl', function($scope) {
$scope.search="Enter Search Criteria";
});
</script>
<body>
<!-- Creating input component and attaching to ng-model -->
Search : <input type="text" ng-model="search"><br><br>
<b>Search Term:</b>{{search}}
</body>
In the above example, variable “search” bound with input component. When it is first assigned with a value using “$scope.search”, it is passing the value from variable to input component. Later when user updating the value in the field,expression {{search}} output the value from input component to variable. Is this makes sense now how two way binding works in AngularJS?. If you have any thoughts, please write it in the comments section. If you are looking for more explanation on two way bindings, please read this article.
ng-bind
ng-bind works much different than ng-model. ng-bind is one way data binding used for displaying the value inside html component as inner HTML. This directive can not be used for binding with the variable but only with the HTML elements content. Infact this can be used along with ng-model to bind the component to HTML elements. This directive is very useful for updating the blocks like div, span, etc. with inner HTML content.
Lets look at the complete example.
<!DOCTYPE html>
<html ng-app="helloApp" ng-controller="employeesCtrl">
<head>
<title>AngularJS - ng-model vs ng-bind</title>
<script src= "http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
<script>
//Creating Angular Module
var helloApp = angular.module('helloApp', []);
//Creating Controller with Data
helloApp.controller('employeesCtrl', function($scope) {
$scope.search="Enter Search Criteria";
});
</script>
</head>
<body>
<!-- Creating input component and attaching to ng-model -->
Search : <input type="text" ng-model="search"><br><br>
Search ng-bind: <input type="text" ng-model="searchBind"><br><br>
<b>Search Term:</b>{{search}}<br><br>
<!--Mapping input component-->
<span ng-bind="searchBind"></span>
<!--Mapping directly to variable-->
<span ng-bind="search"></span>
</body>
</html>
Example Demo



 Introduction to AngularJS
Introduction to AngularJS