The Bootstrap drop down menu is sometimes referred to as pull down menu or drop down list which appears when clicking on a button or text selection which allows the user to choose a single value. A drop down list can be used to display large list of options where only one option is displayed initially, the remaining options will get display when user activates drop down box.
also read:
Using dropdown plugin, we can create dropdown menu to any components like navbars, tabs and pills as shown in the following examples:
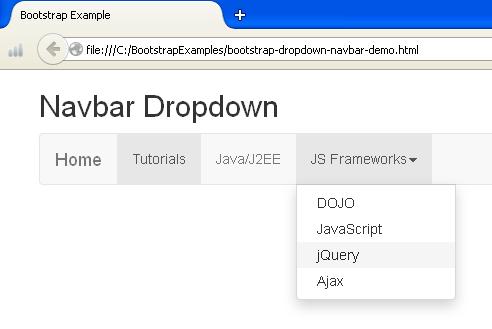
Dropdown Menu within Navbar
We can create dropdown to navbar by using .navbar class within the nav element. The following example demonstrates how to add dropdown menu to navbar:
<!DOCTYPE html>
<head>
<title>Bootstrap Example</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Basic Dropdown Menu</h2>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="#" class="navbar-brand">Home</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Tutorials</a></li>
<li><a href="#">Java/J2EE</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">JS Frameworks<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">DOJO</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
</body>
</html>

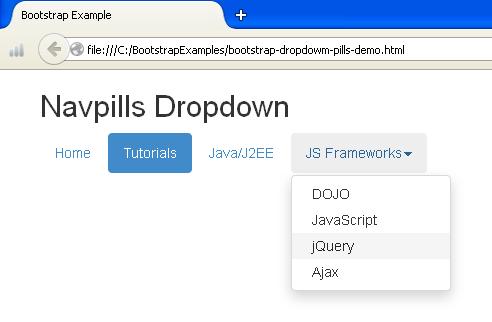
Dropdown Menu within Navpills
We can create pill based navigation with Bootstrap, by using the class .nav-pills. The following is an example:
<!DOCTYPE html>
<head>
<title>Bootstrap Example</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Basic Dropdown Menu</h2>
<ul class="nav nav-pills">
<li><a href="#">Home</a></li>
<li class="active"><a href="#">Tutorials</a></li>
<li><a href="#">Java/J2EE</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">JS Frameworks<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">DOJO</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</li>
</ul>
</body>
</html>

Bootstrap Dropdown Usage
We can toggle the dropdown plugin hidden content by using data attributes and java script.
Via data Attributes
We can create dropdown menu by using data attribute by using data-toggle=”dropdown” to link or button as shown in the following simple snippet:
<div class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown Trigger</a> <ul class="dropdown-menu”> ... </ul>
If we want to keep URLs intact, then use the data-target attribute instead of href=”#”. The above examples navbar and navpills uses the data toggle attribute.
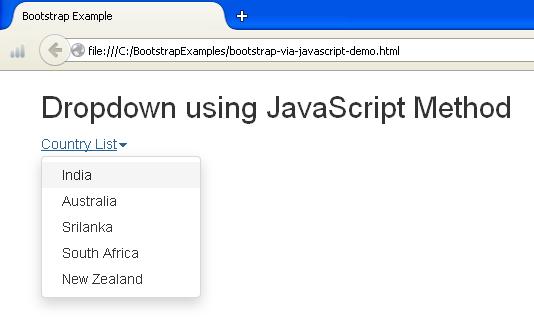
Via JavaScript
We can create manually dropdown menu via JavaScript by using the following line in the JavaScript code:
$(".dropdown-toggle").dropdown();
The following is an example:
<!DOCTYPE html>
<head>
<title>Bootstrap Example</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".dropdown-toggle").dropdown();
});
</script>
</head>
<body>
<div class="container">
<h2>Basic Dropdown Menu</h2>
<div class="dropdown">
<a href="#" class="dropdown-toggle">Country List<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">India</a></li>
<li><a href="#">Australia</a></li>
<li><a href="#">Srilanka</a></li>
<li><a href="#">South Africa</a></li>
<li><a href="#">New Zealand</a></li>
</ul>
</div>
</body>
</html>

Bootstrap Dropdown Events
The following table shows four drop down events which are used based on the behavior of dropdown menu. All these events are used within the .dropdown-menu’s parent element.
| Event Type | Description |
|---|---|
| show.bs.dropdown | It is used when the show instance method is invoked. |
| shown.bs.dropdown | It triggers when dropdown has been made visible to the user. |
| hide.bs.dropdown | It is used when the hide instance method has been called. |
| hidden.bs.dropdown | It triggers when the dropdown is hidden from the user. |

 Bootstrap Plugins
Bootstrap Plugins