URL is another word for web address. URL stands for Uniform Resource Locator particularly used with HTTP. The web browsers request web pages from servers by using URL. In the web browsers, the URL of a webpage is displayed on top inside an address bar. It is an input field which contains absolute URL address on the World Wide Web.
Like type=”email”, browser will carry out some validations on these fields which carry the url input type and display error messages on form submission. URL string consists of three parts such as network protocol, host name and resource location. It includes forward slashes, periods, spaces and detecting domain such as .com, .net or .co.uk. It is supported by all the browsers such as Mozilla Firefox, Internet Explorer, Opera, Google Chrome, Safari etc. For example: http://www.google.com .
Syntax of url Input Type
<input type="url" name="some-name">
HTML5 URL Input Type Example
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>URL Input Type</title>
</head>
<body>
<form>
<input type="url" name="website_address"
placeholder="Enter the Address" required="required">
<input type="Submit" value="submit">
</form>
</body>
</html>
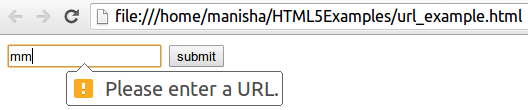
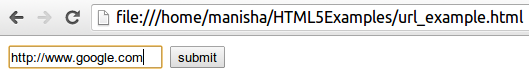
As shown in above program, we have used input type url which allows user to enter web address or URL in the address bar. The placeholderattribute specifies a short hint which describes value of the input field. The required attribute specifies an input field must be filled out before submitting the form.
HTML5 URL Demo
- Save the file as url_example.html in your system.
- Just open file in the browser, you will see the below picture in the browser. Note that the browser must support HTML5 specification.
After executing above program we will get following result.



 JSF 2 SelectOneMenu Example
JSF 2 SelectOneMenu Example