Jquery attr() method is used to retrieve the value of an attribute of the selected elements. It gets attribute for the element in the matched set. It sets attributes and values of selected elements and also sets one or more attributes for every matched element. It is also used to get attributes from the HTML tags. It is convenience method which can be called directly on a jQuery method and can be linked to other jQuery methods.It’s also possible to set multiple attributes and values using attr() method.
JQuery Attr() Syntax
$(selector).attr(attribute);
It has parameter called attribute is the required parameter which gets the value of attribute.
JQuery Attr() Example
<!doctype html>
<head>
<title>JQuery Attr Method</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<h2>JQuery Attr Method Example</h2>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").attr("align","center");
});
});
</script>
<body>
<p>Welcome to JQuery!!!</p>
<button>Click Here</button>
</body>
</html>
- As shown in the above program, we have used the code inside $(document).ready which is an event which fires up when document is ready. It will run once the page document object model is ready for JavaScript code to execute.
- $(“button”).click(function()) line defines click event which occurs when button is clicked.
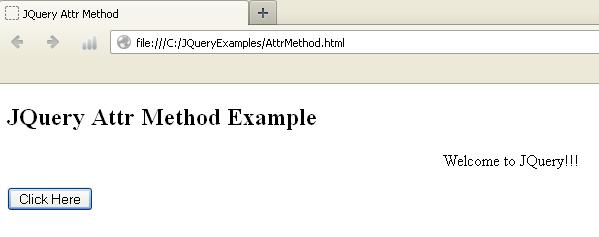
- $(“p”).attr(“align”,”center”); line defines attr method which returns value of selected elements. It displays the line Welcome to JQuery!!!center on the browser.
JQuery Attr() Example Demo
When you run the above example, you would get the following output:

We can also set multiple attributes and values using attr() method as shown below:
<!doctype html>
<head>
<title>JQuery Attr Method</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<h2>JQuery Attr Method Example</h2>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("img").attr({width:"150",height:"100"});
$("#message").text("image width:"+$("img").attr("width") + "height:"+$("img").attr("height"));
});
});
</script>
<body>
<img src="C:\Sunset.jpg" width="250" height="250"><br>
<button>Click to Set Width and Height</button>
<p id="message"></p>
</body>
</html>
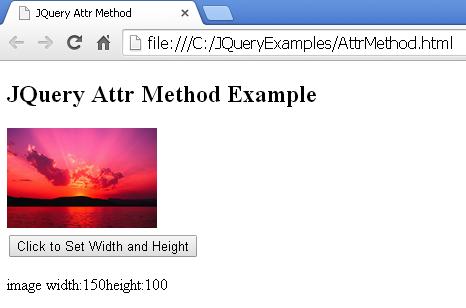
The above example displays the image when we click on the button using attr() method. The line $(“img”).attr({width:”150″,height:”100″}) defines attr method which returns value of selected elements. Before clicking button, the width and height of the image was 250px respectively. When we click the button, image would change as specified in the attr() method arguments. It changes the width and height of the image and message will be printed with specified values of width and height.
When you run the above example, you would get the following output:


The attr() method also used to change the attribute value. The following example shows how to change value of the href attribute in a link:
<!doctype html>
<head>
<title>JQuery Attr Method</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<h2>JQuery Attr Method Example</h2>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").attr("href","http://www.google.com");
});
});
</script>
<body>
<p><a href="http://www.google.com">Click on link to change href value</a></p>
</body>
</html>
Above example shows how to change the value of href attribute in a link. when we execute the script, we will get link on the browser. The attr() method navigates to the web site which is specified in the arguments.
When you run the above example, you would get the following output: