JQuery class selector selects elements by its class name. It represents the elements with specified class name. It inspects and manipulates the elements which are assigned to it. It contains class attribute of an element. It’s also possible to set styles for elements by using the class attribute. An element can contain multiple classes. If you want to give style for a several HTML elements, then give particular class name which contains those elements. A class must not start with number, special characters etc. It must start with dot (.).
JQuery Class Selector Syntax
$(“.class”);
It has parameter called class is a required parameter which selects all the elements with given class name.
JQuery Class Selector Example
<!doctype html>
<head>
<title>JQuery Class Selector</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<h2>JQuery Class Selector Example</h2>
<style>
h3.myclass{
border-style:groove;
border-width:4px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$(".myclass").css("color", "green");
});
</script>
<body>
<h3 class="myclass">Hello world!!!</p>
<h3>jQuery is a JavaScript Library.</p>
<h3 class="myclass">It is easy to learn. The jQuery simplifies JavaScript programming.</p>
</body>
</html>
- As shown in the above program, we have used the code inside $(document).ready which is an event which fires up when document is ready. It will run once the page document object model is ready for JavaScript code to execute.
- $(“.myclass”).css(“color”, “green”); line defines class selector which selects all the elements with specific class name i.e.myclass in the document. It uses CSS color property, which displays the text into green color.
- When we run the above script, the class selector selects all the elements with the given class name and the statements will display with grooved border style, 4 pixel border width and green color which are defined under the body tag.
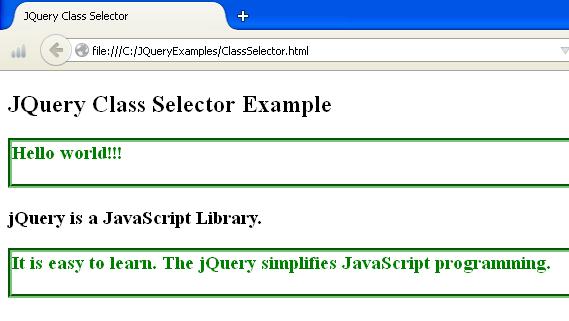
JQuery Class Selector Demo
When you run the above example, you would get the following output: