This tutorial explains usage of the has attribute selector in JQuery. The has attribute selector selects all the elements that has specified attribute and value. It represents the value mentioned in the attribute. For instance, id=”myval”, here id is an attribute and option is a value. The has attribute selector defines all the elements which contains id attribute with value “myval”.
JQuery Has Attribute Selector Syntax
$(“[attribute]”)
It has parameters called attribute is a required parameter which specifies the attribute to find.
JQuery Has Attribute Selector Example
<!doctype html>
<head>
<title>JQuery Has Attribute Selector</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<h2>JQuery Has Attribute Selector Example</h2>
<style>
div
{
color:green;
}
</style>
<script>
$(document).ready(function(){
$("div[id]").css("border","2px solid orchid");
});
</script>
<body>
<div id="one">Hello World!!!</div>
<div>Welcome to JQuery.</div>
<div id="three">It is JavaScript Library.</div>
<div>It is combination of HTML, CSS and JavaScript.</div>
</body>
</html>
- As shown in the above program, we have used the code inside $(document).ready which is an event which fires up when document is ready. It will run once the page document object model is ready for JavaScript code to execute.
- $(“div[id]”).css(“border”,”2px solid orchid”); line selects all the elements with attribute id with orchid color border.
- When we run the above script, the has attribute selector selects all the elements that have specified attribute. We have used id as attribute with different values. It selects all the elements which are related to id attribute only those elements will get display with orchid color border.
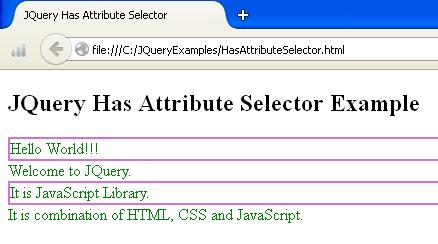
JQuery Has Attribute Selector Demo
When you run the above example, you would get the following output:


 PrimeFaces + Spring Roo + Spring Data + MongoDB Integration Example
PrimeFaces + Spring Roo + Spring Data + MongoDB Integration Example