The header selector in JQuery selects all the heading elements of the web page. A header element typically contains section’s heading. It selects all the elements from h1 to h6 in the document. In short, the header selector contains at least one heading tag from h1 to h6. It is important to note that header selector doesn’t represent a new section, but it introduces head of the section. Another important note is, we should not get confused with the <head> element. Both are different elements. The header selector gives some great added value in order to describe the head of the section.
JQuery Header Selector Syntax
$(“:header”)
JQuery Header Selector Example
<!doctype html>
<head>
<title>JQuery Header Selector</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<h2>JQuery Header Selector Example</h2>
<style>
.myheader
{
border: 3px dashed green;
color:blue;
}
</style>
<script>
$(document).ready(function(){
$(":header").css("background-color","pink");
});
</script>
<body>
<p>Hello World!!!</p>
<h3 class="myheader">Welcome to JQuery.</h3>
<p>It is JavaScript Library.</p>
<h4 class="myheader">It is combination of HTML, CSS and JavaScript.</h4>
</body>
</html>
- As shown in the above program, we have used the code inside $(document).ready which is an event which fires up when document is ready. It will run once the page document object model is ready for JavaScript code to execute.
- $(“:header”).css(“background-color”,”pink”); line defines header selector which selects all the header elements in the document. It keeps all the header elements background color to pink.
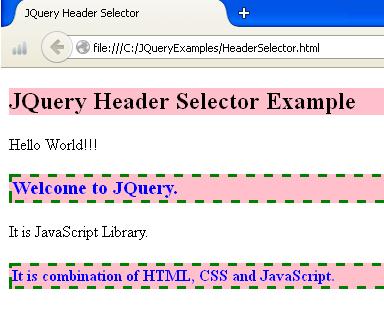
- When we run the above script, we will get all the header elements background color as pink and heading elements uses the class myheader which sets dashed border with green color and texts with blue color.
JQuery Header Selector Demo
- When you run the above example, you would get the following output:
- Run JQuery Header Selector Demo