This tutorial explains the usage of radio selector in jQuery. The radio selector selects all the elements that are of type radio in the web page. The radio selector is similar to the form $(“[type=radio]”). It is recommended that, it must start with colon (:) preceding with tag name; otherwise by default it uses universal selector (*) to select all the elements in the page. To make it clear, only using $( ":radio" ) is just equivalent to $( "*:radio" ), so $( "input:radio" ) should be used instead. Lets look at a simple example for radio selector.
JQuery Radio Selector Syntax
$(“:radio”)
JQuery Radio Selector Example
<!doctype html>
<head>
<title>JQuery Radio Selector</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<h2>JQuery Radio Selector Example</h2>
<style>
div {
color: red;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$(":radio").wrap("<span style='background-color:orange'/>");
$("input").click(function(){
$("div").text($("input:checked").val()+ " is checked");
});
});
</script>
<form>
Cricket :<input type="radio" name="sport" value="Cricket"/><br>
Football:<input type="radio" name="sport" value="Football"/><br>
Hockey :<input type="radio" name="sport" value="Hockey"/>
</form>
<div></div>
</body>
</html>
- As shown in the above program, we have used the code inside $(document).ready which is an event which fires up when document is ready. It will run once the page document object model is ready for JavaScript code to execute.
- The next line defines radio selector which selects all the elements of type radio. It uses wrap method which defines HTML structure around element in the matched elements.
- $(“div”).text($(“input:checked”).val()+ ” is checked”); line defines the value of checked radio element by using val() method. The val() method returns value of attribute of the matched element in the document.
- When we run the above script, we will get radio elements. When we click on the particular element, we would get name that radio element with red color as specified in the css div class.
JQuery Radio Selector Demo
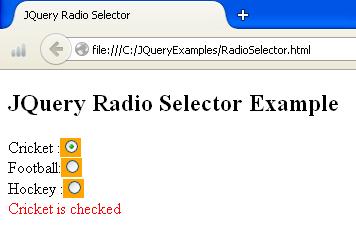
When you run the above example, you would get the following output:


 Spring Data REST + GemFire + jQuery Integration
Spring Data REST + GemFire + jQuery Integration