A Jumbotron is a light weight component which increases size of the headings, width of the viewport to display the key content or information on website or to display highlights of the web page. We can create Jumbotron by using .jumbotron class within the div container.
also read:
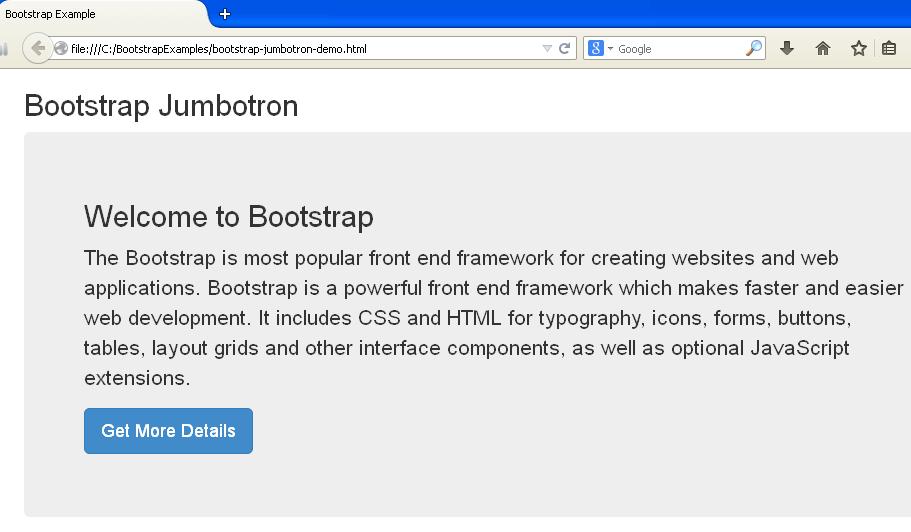
We can create jumbotron as shown in the following example. If you have any questions about bootstrap jumbotron, please write it in the comments section.
Bootstrap Jumbotron Example
<!DOCTYPE html> <head> <title>Bootstrap Example</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Jumbotron</h2> <div class="jumbotron"> <h2>Welcome to Bootstrap</h2> <p>The Bootstrap is most popular front end framework for creating websites and web applications. Bootstrap is a powerful front end framework which makes faster and easier web development. It includes CSS and HTML for typography, icons, forms, buttons, tables, layout grids and other interface components, as well as optional JavaScript extensions.</p> <p><a href="https://javabeat.net/bootstrap-environment-setup/" target="_blank" class="btn btn-primary btn-lg">Get More Details</a></p> </div> </div> </body> </html>

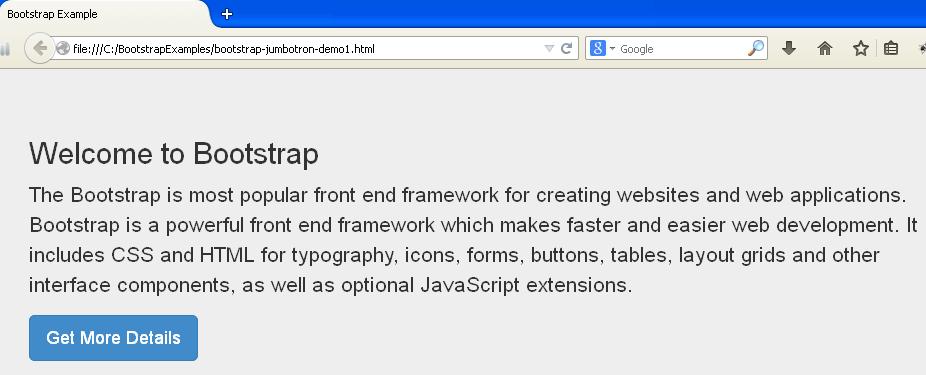
We can create jumbotron without rounded corners and to make jumbotron with full width, place the .jumbotron class outside the .container class as shown in the following example:
<!DOCTYPE html> <head> <title>Bootstrap Example</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron"> <div class="container"> <h2>Welcome to Bootstrap</h2> <p>The Bootstrap is most popular front end framework for creating websites and web applications. Bootstrap is a powerful front end framework which makes faster and easier web development. It includes CSS and HTML for typography, icons, forms, buttons, tables, layout grids and other interface components, as well as optional JavaScript extensions.</p> <p><a href="https://javabeat.net/bootstrap-environment-setup/" target="_blank" class="btn btn-primary btn-lg">Get More Details</a></p> </div> </div> </body> </html>


 Bootstrap Badges
Bootstrap Badges