Bootstrap provides facility to group a series of buttons on a single line using the Bootstrap’s class .btn-group. We just use this class within div element and apply the class .btn-group on it. It manages the selected or unselected state for a set of buttons. This tutorial explains how to use the button groups in bootstrap.
also read:
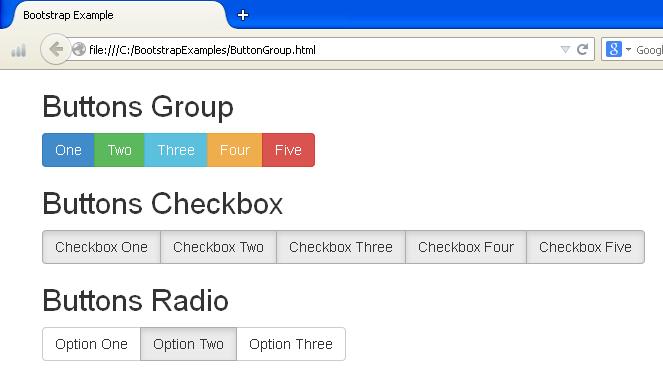
<!DOCTYPE html> <head> <title>Bootstrap Example</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Buttons Group</h2> <div class="btn-group"> <button type="button" class="btn btn-primary">One</button> <button type="button" class="btn btn-success">Two</button> <button type="button" class="btn btn-info">Three</button> <button type="button" class="btn btn-warning">Four</button> <button type="button" class="btn btn-danger">Five</button> </div> <h2>Buttons Checkbox</h2> <div class="btn-group" data-toggle="buttons-checkbox"> <button type="button" class="btn btn-default">Checkbox One</button> <button type="button" class="btn btn-default">Checkbox Two</button> <button type="button" class="btn btn-default">Checkbox Three</button> <button type="button" class="btn btn-default">Checkbox Four</button> <button type="button" class="btn btn-default">Checkbox Five</button> </div> <h2>Buttons Radio</h2> <div class="btn-group" data-toggle="buttons"> <button class="btn btn-default"> <input type="radio" name="options">Option One</button> <button class="btn btn-default"> <input type="radio" name="options">Option Two</button> <button class="btn btn-default"> <input type="radio" name="options">Option Three</button> </div> </div> </body> </html>
Above script defines different types of buttons in a one group, buttons checkbox group and buttons radio group on the web page. All the buttons type must be defined under the class .btn-group. You can run the above example in the below link:

Bootstrap Button Toolbar
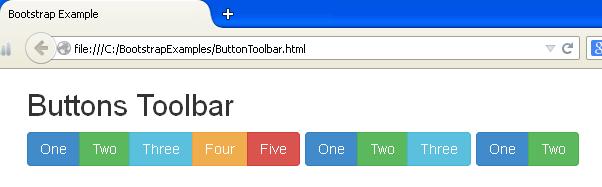
We can set button groups together like button toolbar. Use .btn-group class within .btn-toolbar class for complex components. We just use this class within div element and apply the class .btn-toolbar on it. The following is an example:
<!DOCTYPE html> <head> <title>Bootstrap Example</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Buttons Toolbar</h2> <div class="btn-toolbar"> <div class="btn-group"> <button type="button" class="btn btn-primary">One</button> <button type="button" class="btn btn-success">Two</button> <button type="button" class="btn btn-info">Three</button> <button type="button" class="btn btn-warning">Four</button> <button type="button" class="btn btn-danger">Five</button> </div> <div class="btn-group"> <button type="button" class="btn btn-primary">One</button> <button type="button" class="btn btn-success">Two</button> <button type="button" class="btn btn-info">Three</button> </div> <div class="btn-group"> <button type="button" class="btn btn-primary">One</button> <button type="button" class="btn btn-success">Two</button> </div> </div> </div> </body> </html>

Bootstrap Nesting of Button Groups
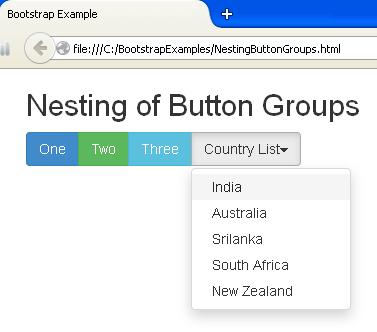
We can nest a button group within another button group i.e. nest a .btn-group within another .btn-group. This class can be used within the div element. The following is an example:
<!DOCTYPE html> <head> <title>Bootstrap Example</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Nesting of Button Groups</h2> <div class="btn-group"> <button type="button" class="btn btn-primary">One</button> <button type="button" class="btn btn-success">Two</button> <button type="button" class="btn btn-info">Three</button> <div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Country List<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">India</a></li> <li><a href="#">Australia</a></li> <li><a href="#">Srilanka</a></li> <li><a href="#">South Africa</a></li> <li><a href="#">New Zealand</a></li> </ul> </div> </div> </div> </body> </html>

Bootstrap Vertical Button Group
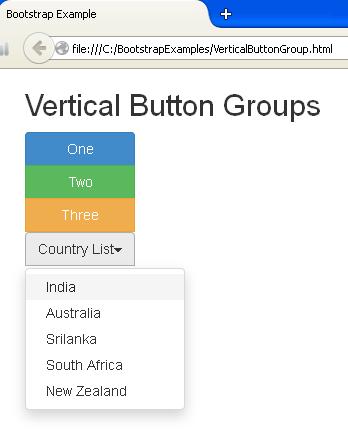
The Bootstrap provides facility to display button group vertically rather than horizontally by using .btn-group-vertical class. But when working with dropdowns, we can’t split dropdown buttons vertically. The following is an example:
<!DOCTYPE html> <head> <title>Bootstrap Example</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Vertical Button Groups</h2> <div class="btn-group-vertical"> <button type="button" class="btn btn-primary">One</button> <button type="button" class="btn btn-success">Two</button> <button type="button" class="btn btn-warning">Three</button> <div class="btn-group-vertical"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Country List<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">India</a></li> <li><a href="#">Australia</a></li> <li><a href="#">Srilanka</a></li> <li><a href="#">South Africa</a></li> <li><a href="#">New Zealand</a></li> </ul> </div> </div> </div> </body> </html>


 Bootstrap Button Dropdowns
Bootstrap Button Dropdowns